【Webデザイン10選】これぞ進化系!今どきのレスポンシブWEBデザインサイトまとめ
スマートフォンの普及に伴って目にすることの多くなったレスポンシブWebデザイン。デバイス(閲覧端末)に応じてレイアウトが変化するというこの手法は、Webデザインの定番手法としてすっかり定着しています。さらに最近ではGoogleが、スマホ対応しているかどうかをモバイル検索のランキング要因として使用することを発表したこともあり、あらためて注目を集めています。
そこで、今回のWebデザイン10選では、レスポンシブWebデザインを取り上げてみようと思います。黎明期のレスポンシブWebデザインといえば、複数カラムのPCサイトをスマホでは1カラムにして対応させる…など、ごく単純なものがほとんどでした。しかし、状況は大きく変わってきています。…ということで、進化した「今のレスポンシブWebデザイン」をピックアップしてお届けします!
メーカー系企業での活用事例
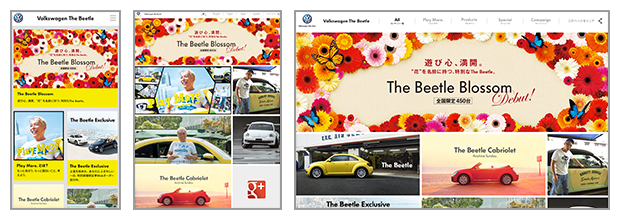
Volkswagen The Beetle
業種:自動車メーカー
サイトの目的:Volkswagen The Beetleの魅力の訴求
サイトの特徴:ビジュアルが多く、デバイスを選ばず楽しく見やすいレスポンシブWebデザイン
タレントの所ジョージさんを起用して、VolkswagenのThe Beetleの魅力を多面的に伝えているサイトです。The Beetle自体のデザイン性が高いことを活かし、ビジュアルを中心にその魅力を伝えるように構成されています。PC、タブレット、スマホ…と、それぞれに最適化された表示で、デバイスを選ばすコンテンツをクリックしたくなる作りになっています。
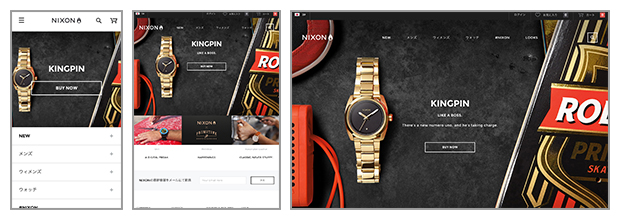
NIXON
業種:腕時計メーカー
サイトの目的:コーポレートサイト、ECサイト
サイトの特徴:コンテンツが多いサイトでありながら、スマホでも見やすいナビゲーションのレスポンシブWebデザイン
スポーツ系の時計メーカー「NIXON」のオフィシャルサイトです。いわゆるスポーツ腕時計とは一線を画す先進的デザインの時計をつくっているメーカーだけあって、WEBサイトもお洒落でユーザビリティの高いものになっています。アイテム数が多い商品ラインナップですが、スマホ画面でもそれらが探しやすく、使いやすいナビゲーションになっています。
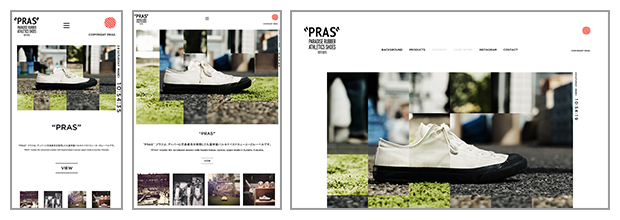
PRAS
業種:スニーカーメーカー
サイトの目的:コーポレートサイト、ECサイト(準備中)
サイトの特徴:コンテンツの絞り込みを行ったシンプルなデザインのサイト
レスポンシブWebデザインで気をつけないといけないことのひとつに、そもそものコンテンツの内容や量があります。スマホ画面で見た時にスクロールし続けるようでは、ユーザーには使いづらくなってしまいます。このPRASのサイトでは、ブランディングのためのビジュアルイメージはInstagramに集約するなどして、サイト内のコンテンツは必要最小限に絞り込んで構成。シンプルな1カラムサイトでコンパクトにまとめています。
観光関係での活用例
東京會舘 おもてなしの「今」

http://www.kaikan.co.jp/special/omotenashi/2018.html
業種:施設
サイトの目的:東京會舘、新生本舘の紹介
サイトの特徴:TOPページのレスポンシブWebデザインの高度な構成
PC版のTOPページを見た時に、このサイトがレスポンシブWebデザインだと思う人は少ないのではないでしょうか。ぜひ、ブラウザの幅を伸び縮みさせて、デザインが切り替わる動きやしくみを見てみてください。高度に設計されたクオリティの高い仕上がりになっています。下位ページも情報がよく整理され、歴史と新しさをともに感じさせる、信頼感のあるサイトになっています。
小笠原ベストマッチ

http://www.letsgo-ogasawara.com/
業種:旅行、ツアー
サイトの目的:小笠原ツアーの比較検討
サイトの特徴:ページ遷移のアニメーション
TOPページで、小笠原の自然の魅力を伝える動画がフルスクリーンで再生されているインパクトのあるサイト。ページ遷移の際の、波のようなアニメーションもとても印象的です。特にスマホ画面で見た際には海に潜るような感覚が得られ、小笠原の特徴をよく表したレスポンシブWebデザインのサイトに仕上がっています。
制作/Webサービス系企業での活用例
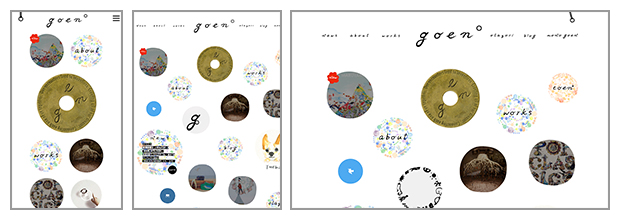
goen°
業種:制作会社
サイトの目的:goen°のコーポレートサイト
サイトの特徴:レスポンシブWebデザインには見えない有機的なデザイン
森本千絵さん主宰の制作会社「goen°」のコーポレートサイトです。レスポンシブWebデザインでは、グリットで区切られたコンテンツがデバイスによって可変するため、ともすれば固いイメージのサイトになりがちですが、このサイトでは多くの要素を有機的に構成してデザイン。また、ビジュアルにあったかわいらしいアニメーションがついているため、とても温かみの感じられるサイトになっています。
KUROKO
業種:Webサービス
サイトの目的:PPT(パワーポイント)資料作成サービスの紹介
サイトの特徴:モバイルファーストを追求したレスポンシブWebデザイン
スマホやタブレットなど、モバイルデバイスで見ることをメインにデザインされたサイトです。もちろん、その上でPCでの閲覧時のこともしっかりと考えて設計されています。1ページをスクロールするだけで、コンテンツの内容を理解することができ、それがコンバージョンにつながっていく作りになっています。まだまだPCでの閲覧が中心だと考えられていた、このようなビジネスサポートサービスの分野でも、スマホファーストのWEBサイトが増えてきています。そのような意味でも、参考になるサイトです。
学校関係での活用事例での活用例
京都造形芸術大学 芸術学部 通信教育部
業種:大学
サイトの目的:通信教育部・学部紹介サイト
サイトの特徴:多くの情報を画像、テキストの切り替えでうまく見せている
ターゲットである学生がスマートフォンで閲覧するケースが多いので、学校関係ではレスポンシブWebデザインに対応したサイトが多くなっています。このサイトも、そのひとつ。非常に多くの情報量が掲載されていますが、「PCの時は画像で、タブレットやスマホではテキストで」などと表示をうまく切り替えることによって、どのデバイスでも見やすくデザインされています。
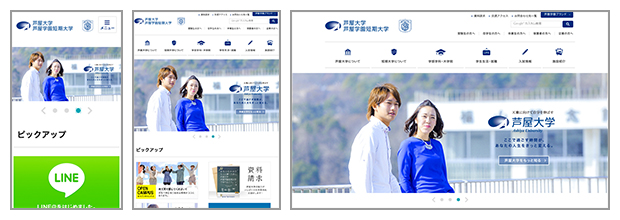
芦屋大学
業種:大学
サイトの目的:学校紹介オフィシャルサイト
サイトの特徴:スライドショーを使い、多くの情報をスッキリと見せているレスポンシブWebデザイン
このサイトも、京都造形芸術大学と同じく情報量は多いのですが、スライドショーを効果的に用いて、どのデバイスでもスッキリと見せる工夫が施されています。また、メインビジュアルからコンテンツにリンクさせていたり、「ピックアップ」として特に読んで欲しいコンテンツをアピールしたり…といった工夫で、ユーザーに訴求したいポイントを明確にしている点なども、よく考えられています。
医療関係での活用事例での活用例
東京西徳洲会病院

http://www.tokyonishi-hp.or.jp/
業種:病院
サイトの目的:病院紹介サイト
サイトの特徴:ていねいに作られたオーソドックスなタイル状のレスポンシブWebデザイン
タイル状のコンテンツがデバイスによって組み変わり、最適な見え方になるサイトです。レスポンシブWebデザインにおいて、もっとも見られることの多いオーソドックスなかたちですが、このサイトは非常にていねいにつくられています。PC閲覧時には情報量がかなり多いサイトですが、スマホでは表示する情報をうまく精査して見やすくするなどの工夫がなされており、どのデバイスでも使いやすく仕上がっています。
今回のまとめ
レスポンシブWebデザインでサイト制作を行う際には、デバイスごとの表示や切り替えの際の動きが、なかなかつかみにくい場合があります。発注側と制作側で、あらかじめしっかりとイメージを共有しておくことが重要です。レスポンシブWebデザインと一口に言っても、今回ご紹介したように、さまざまな手法や見せ方がありますので、ぜひサイト制作やリニューアル時の参考にしてみてください。
<関連情報>
【Webデザイン10選】これはスゴい!クオリティの高い2016年度新卒採用サイトを厳選
【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ
【Webデザイン10選】背景に動画を大胆に使った日本のサイトまとめ