【Webデザイン10選】クリスマスから年末年始まで!「冬のキャンペーン」サイトまとめ
いよいよ今年も、あと少しで終わりですね。いろいろとイベントごとの多いシーズン、慌ただしくお過ごしの方も多いと思います。
この時期、Web上にも「冬のキャンペーン」サイトが多数開設され、賑わいでいます。そこで今回は、クリスマスに忘・新年会、年賀状におせち…など、年末年始にちなんだクオリティの高い「冬のキャンペーン」サイトをピックアップしてみました。企画や切り口、季節感やテイストの表現などをぜひ参考にしてください!
クリスマス特集サイト
年末のイベントといえば、やはりクリスマス。たくさんあるキャンペーンサイトから、企画・デザインともにクオリティが高いものを3つ選んでみました。
ハンズの森のクリスマス

http://www.tokyu-hands.co.jp/2015xmas/
業種:卸売業 サイトの目的:クリスマスキャンペーンの訴求 サイトの特長:レスポンシブWebデザイン、イラスト
東急ハンズの2015年クリスマスキャンペーンサイトです。北欧のクリスマスをテーマに「ハンズの森のクリスマス」と題して展開。森を感じさせるアナログ感のあるテクスチャー表現と、クレヨンで描かれたようなイラストに温かみがあり、柔らかく優しい印象のサイトになっています。しかも、しっかりとスポンシブ対応されており、画像を多く使ったレスポンシブWebデザインの参考にもなります。
LUMINE LIGHT ME CHRISTMAS

http://www.lumine.ne.jp/christmas2015/
業種:ファッションビル サイトの目的:ルミネ各店のクリスマスキャンペーン訴求 サイトの特長:レスポンシブWebデザイン、パララックス、動画
JR東日本のファッション系駅ビル、ルミネの2015年クリスマスキャンペーンサイトです。ファーストビューに現れる、まるで映画のような動画。そして、ロゴ、タイポグラフィー、パララックスで漂うように動くアイテム、キラキラとした光、さらにはマウスオーバーで星が瞬くリンク先ボタンなど、女性の好きなテイストが、溢れんばかりにふんだんに盛り込まれたサイトになっています。若い女性をターゲットにしたキャンペーンサイトとして、大いに参考になります。
AEON Let’s Make a Christmas!

http://mk.otoku.aeonsquare.net/christmas/
業種:流通業 サイトの目的:イオンのクリスマスキャンペーンの訴求 サイトの特長:タイルレイアウト、アニメーション
イオンの2015年のクリスマスキャンペーンサイトは、コンテンツ数も多く内容充実。しかも、それぞれのページがしっかりと細部まで作り込まれた、非常にクオリティの高い仕上がりになっています。タイルレイアウトで配置された各コンテンツへのリンクボタンは、それぞれの内容を象徴したバナー風にまとめられており、そのひとつひとつを見るだけでもクリスマス・デザインの参考になり、グラフィック的にも素晴らしいクオリティのサイトです。
阪急のChristmas2015

http://www.hankyu-dept.co.jp/honten/h/christmas2015/
業種:百貨店 サイトの目的:クリスマスキャンペーンの訴求 サイトの特長:アニメーション、フッター固定デザイン
阪急百貨店の2015年クリスマスキャンペーンサイトは、星空をイメージしたファーストビューのビジュアルがしっかりと作り込まれています。各コンテンツ・メニューが、クリスマスツリーを飾るアイテムに見立てて表現されるという、デザイン性の高いサイトになっています。ページが読み込まれる際のアニメーションの出方も、女性を意識したかわいい作りになっており、ひとつの物語を感じさせます。雪原のイメージでデザインされた固定フッターが、とてもよく効いています。
年賀状の特集サイト
メールやSNSが普及して、年賀状を出す人が年々減少している今。そんな流れの中で、「少しでも多くの人に年賀状を出してもらいたい」という工夫が感じられます。
郵便年賀
業種:郵便事業 サイトの目的:年賀状のキャンペーンサイト サイトの特長:タイルレイアウト、Webアプリ
日本郵便の年賀状キャンペーンサイトです。様々なコンテンツを盛りだくさんに用意し、様々な切り口から年賀状の作り方や楽しみ方の提案がなされています。Web上で年賀状を作成できるアプリや、住所を知らないSNSの友だちにも年賀状が送れるサービスなどもあり、年賀状というアナログな文化とデジタルをうまく融合させたサービスの作り方も参考になります。
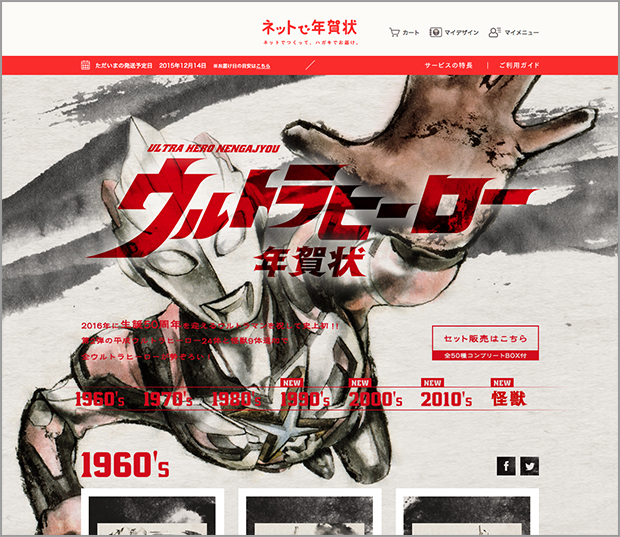
ウルトラヒーロー年賀状

https://net-nengajo.jp/special/ultrahero/
業種:郵便事業 サイトの目的:年賀状のキャンペーンサイト サイトの特長:タイルレイアウト、パララックス
こちらも日本郵便の年賀状キャンペーンのサイト。水墨画タッチで描かれたウルトラマンの年賀状をネット上で作って、そこからハガキで送ることができるというサービスになっています。ファーストビューにインパクトがあり、スクロールとともに現れる歴代ウルトラマンのイラストは迫力十分。相手に送るだけではなく、自分も手元に持っておきたい…そんなコレクター魂にも火を付けるような企画になっています。グローバルメニューのマウスオーバー時の表現など、細かいところも丁寧にデザインされたサイト。スマホ版も別に用意されています。
おせち料理の予約販売サイト
おせちは予約するもの…という習慣はすっかり定着。最近は、取りに行く時間に自由が利くということで、コンビニでおせちを購入する人が増加中。競争も激化し、かつてのようにブランドや高級感だけではすまなくなったようです。そんな、おせち予約のサイトを見ていきましょう。
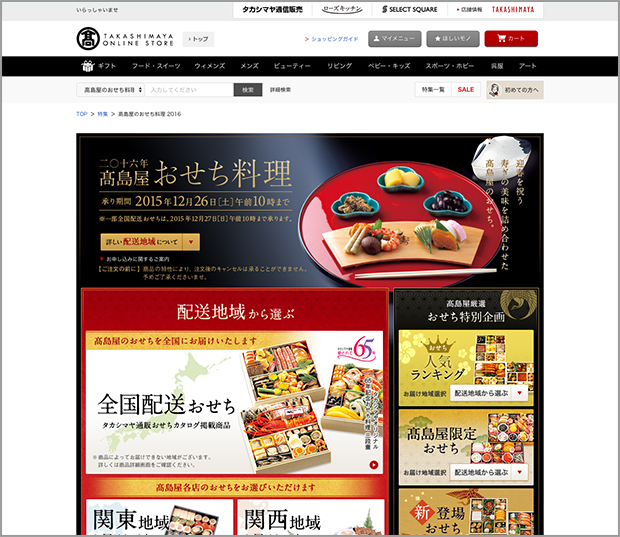
正月を彩る高島屋のおせち料理 2016

http://www.takashimaya.co.jp/shopping/special/osechi/
業種:百貨店 サイトの目的:おせち料理の予約受付(全国配送) サイトの特長:グリッドレイアウト
高島屋の2016年おせち料理特集サイトです。一見すると、ごくオーソドックスなWebデザインのように見えますが、おせちという和のテイストと、高島屋という高級感をデザインで上手く表現しています。このようなデザインは、やりすぎてしまうと逆に安っぽいチラシのようになってしまいがち。しっかりと売りたい商品を訴求しつつも、セールス色を出しすぎず品よくまとめている好例としてとりあげてみました。
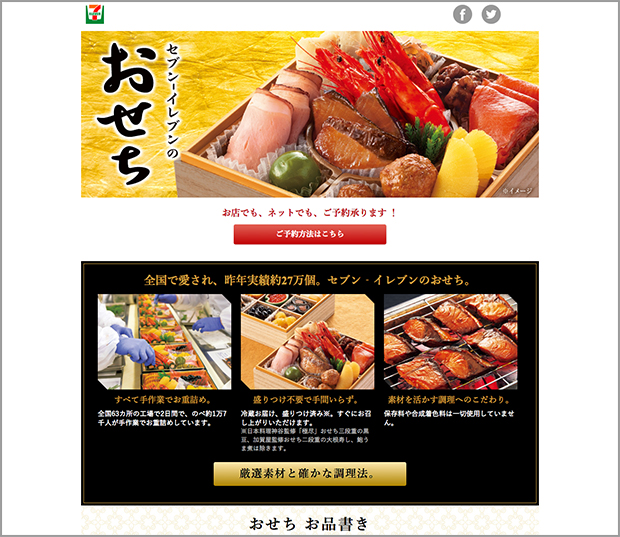
セブン‐イレブンのおせち

http://www.sej.co.jp/products/osechi/
業種:コンビニ サイトの目的:おせち料理の予約販売 サイトの特長:レスポンシブWebデザイン、1カラムレイアウト
こちらはセブン‐イレブンの2016年のおせち料理特集サイト。スマホやタブレットで閲覧する人が多いことを考慮したと思われる1カラムのレスポンシブWebデザインで、すっきり見やすいサイトにまとまっています。ごくシンプルなデザインですが、フォントやテクスチャー、和のモチーフのあしらいなどで、ちゃんとお正月の雰囲気や高級なおせち料理の空気感を醸しだしています。
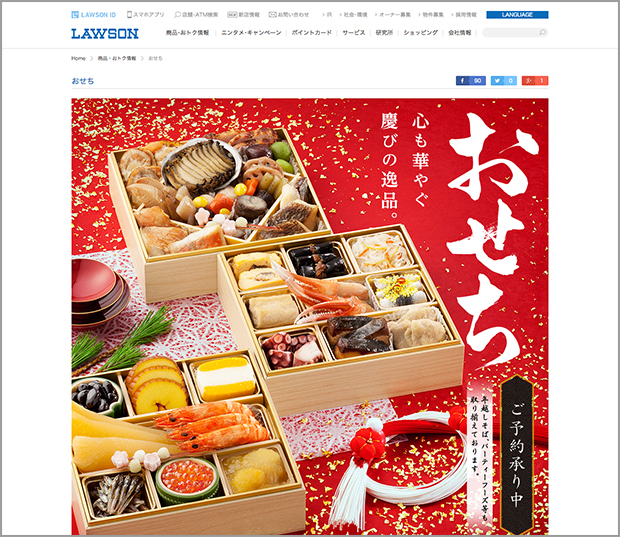
ローソンのおせち

http://www.lawson.co.jp/recommend/osechi2016/
業種:コンビニ サイトの目的:おせち料理の予約販売 サイトの特長:LP型サイト、1カラムレイアウト
ローソンのおせち料理特集サイトは、先に紹介した2サイトよりも、画像を大きくふんだんに使用して、LP(ランディングページ)のような作りで構成されています。画像を多く使うことにはメリット、デメリットの両面がありますが、キャンペーンをビジュアル重視で見せる場合には、あえてこのような作りにするのも1つの方法。美味しさのシズル感が感じられます。
忘年会・新年会特集サイト
最後に忘年会・新年会の特集サイトをひとつ。グルメサイトの特集ページが、どれも同じようなイメージで構成されている中で、ターゲットを絞った打ち出し方が目を引きました。 森ビル 忘年会・新年会特集2015-2016

http://www.hillscard.com/campaign/2015enkai/
業種:飲食業 サイトの目的:森ビルの忘年会・新年会の訴求 サイトの特長:レスポンシブWebデザイン
森ビルの忘年会・新年会特集サイト。森ビルということで、都心で働くビジネスマンをターゲットにしていると思われ、宴会色の薄い都会的なデザインに仕上がっています。また、地図上で場所から検索、予算で検索、料理のジャンルで検索など、お店を決める時の行動に沿ったわかりやすい検索メニューが用意され、「音で検索」などという、さりげない遊び心もプラス。スマホで行うことが多いお店探しを考えてか、スマホでも検索しやすいレスポンシブWebデザインになっています。
今回のまとめ
以上、今回のWebデザイン10選では、さまざまな冬のキャンペーンサイトを見てきました。クリスマスならキラキラとした華やかなテイスト、おせち料理なら和の雰囲気や品の良さなど、シーズンキャンペーンには、それを伝えるために抑えておかなければならない基本ポイントがあります。それを抑えながらも、いかに自由な発想でデザインしていくかが腕の見せどころ。その意味で、季節のキャンペーンサイトには学べる点が多いように思います。ぜひ、参考にしてみてください。
<関連記事> 【Webデザイン10選】ページ遷移のエフェクトが心地よいサイトまとめ これは上手い!縦の文字組みを効果的に使ったサイトまとめ 【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ
