【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ
今回のWebデザイン10選定では、「背景に動画を大胆に使った日本のサイト」に続き、1カラムサイトを取り上げてみようと思います。マルチデバイス対応、モバイルファースト、ミニマルデザインなどの流れの中で、従来の主流であった情報量満載の2カラム、3カラムのサイトではなく、すっきりした1カラムのサイトを目にすることが多くなりました。
シンプルな作りで導線がわかりやすく、スマートフォンで見た場合でもPCとあまり見た目が変わらないなどメリットの多い1カラムサイト。自社サイトにもぜひ取り入れたい、と考えている方も多いのではないでしょうか。そこで今回は、そんな方々の参考になりそうな1カラムサイトを10サイト、厳選してご紹介します。
参考にしたい効果的1カラムサイト事例
Dyson
業種:家電メーカー
サイトの目的:ダイソンの企業と商品の紹介
サイトの特徴:コーポレートサイトでありECサイトでもあるという構成
特徴にも書きましたが、このサイトはダイソンのコーポレートサイトとECサイトという2つの機能を備えています。そのため、グローバルナビゲーションからもわかるように、かなりのコンテンツ量を持った大きなサイトになっています。しかし、それにもかかわらず、スライドショーなどをうまく使用することによって、1カラムのデザインで多くの情報をすっきりと見せることに成功。コンテンツのまとめ方がうまい、参考になるサイトです。
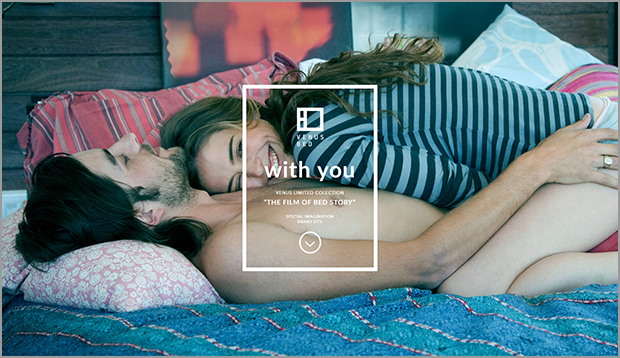
VENUS BED
業種:ベッド・寝具メーカー
サイトの目的:ビーナスベッドのブランドコンセプトと商品の紹介
サイトの特徴:コーポレートサイト、ブランディングサイト、ECサイトを一体化
ベッドという商品そのものを見せるのではなく、ベッドをとりまくシーンやライフスタイルを美しい写真で訴求していることサイトです。さりげないパララックスを効果的に使うことで、まるでそこに暮らす人の感性が感じられるような物語性が生まれ、ブランディングにつながっています。レスポンシブWebデザインも使用されています。
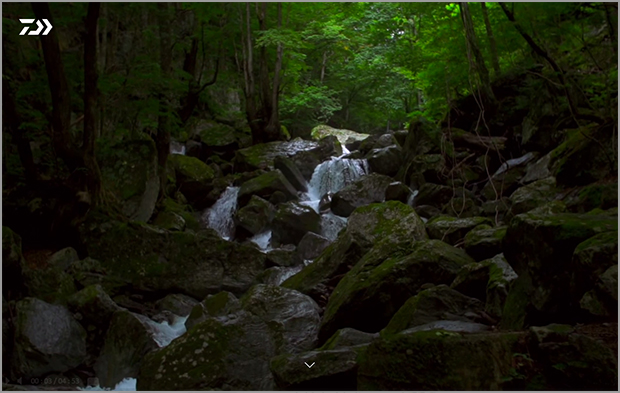
DAIWA 2015SS FISHING SHOW SPECIAL SITE
http://daiwa-fishingshow.globeride.jp/2015ss/
業種:釣具メーカー
サイトの目的:DAIWA製品の魅力の訴求
サイトの特徴:釣り具をお洒落に1つのファッションとして紹介している
サイトのタイトルである「FISHING SHOW 」という言葉がにも象徴されていますが、釣り具を単に釣りの道具としてではなくファッションの1つとして訴求。それによってブランディングしているお洒落なサイトです。1カラムの作りであることに加えて、映像コンテンツが非常に多く、映像自体のクオリティも高いので、コンセプト通りのトータル的なブランディングに成功しているサイトだと言えるでしょう。
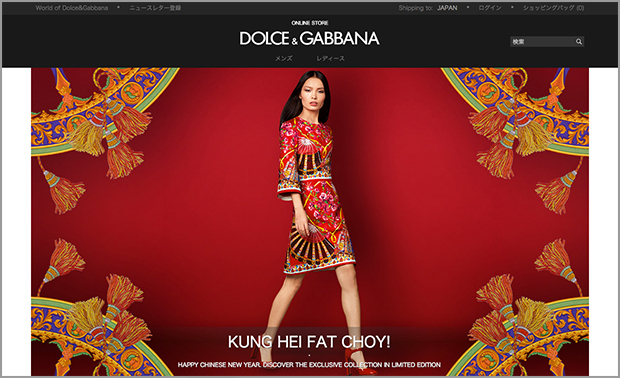
Dolce&Gabbana
http://store.dolcegabbana.com/jp
業種:アパレル
サイトの目的:オンラインストア
サイトの特徴:ルックブックのように大きな写真で商品を訴求している
多くのオンラインストアやECサイトでは、クリックすれば商品が大きく表示されますが、サイトの印象としては整然と商品が並んでいるだけという場合が少なくありません。しかし、このサイトでは商品を着たモデルの写真が大きく扱われているため、まるでファシンショーを見ているようなわくわく感や、写真集やブランドのルックブックを見ているような感覚で楽しむことができます。
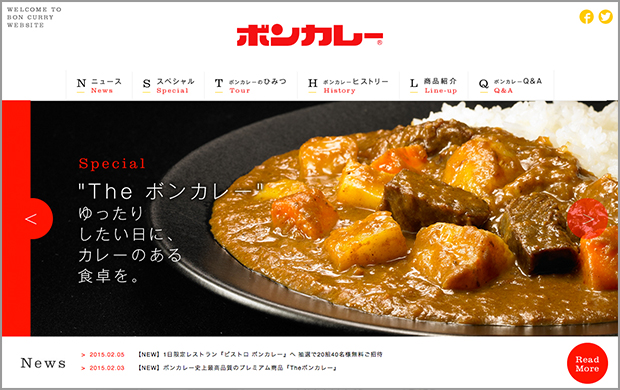
ボンカレー
業種:食品
サイトの目的:ボンカレーの魅力の訴求
サイトの特徴:ボンカレーという馴染みの深い商品の魅力をさまざまな角度から伝えている
情報をすっきりとまとめているだけでなく、写真をたくさん使って子どもが見ても楽しめる表現になっています。特にボンカレーを使った料理の美味しそうに大きな写真は、ついつい食べたくなってしまう人も多いのではないでしょうか。このサイトを見ていると、文章よりも写真メインで訴求した方がより魅力が伝わるコンテンツは、1カラムの構成ととても相性が良いことがわかります。
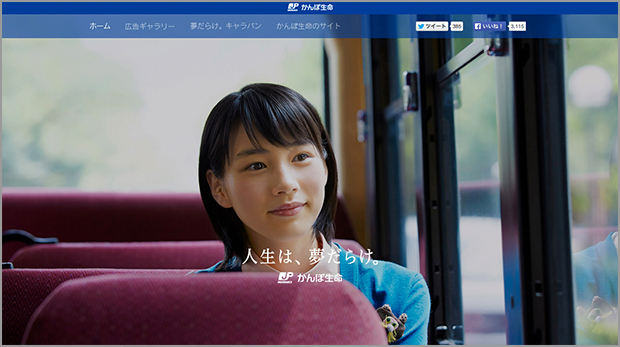
人生は、夢だらけ。(かんぽ生命)
http://www.yumedarake.jp/caravan/
業種:保険
サイトの目的:企業広告サイト
サイトの特徴:動画と写真で「人生は、夢だらけと。」というコンセプトを魅了的に伝えている
画面全体に写真が敷き詰められた、ギャラリー風の作りのサイト。クオリティの高いビジュアルでストーリーを見せ、言葉以上のメッセージを伝えて行くという、1カラムデザインと相性の良い内容のサイトです。広告ギャラリーの動画コンテンツはブラウザの幅に合わせて可変するようになっており、別ウインドウで開かなくても自分の好きなサイズで見ることができるなど、細部まで親切に作られています。
あきた舞妓
業種:観光
サイトの目的:秋田県の観光資源「あきた舞子」の魅力の訴求
サイトの特徴:和テイストの縦組の文字組とパララックス
扱うテーマが日本の伝統コンテンツ「舞子」だということで、全体的に縦の文字組にし、背景には和紙のテクスチャーを敷いています。このように和風のモチーフやテイストを使いながらも、1カラムでパララックスも使用するなど、Webデザインとしては今のトレンドを採用。和風で趣がありながら、新しさも感じさせるサイトになっています。
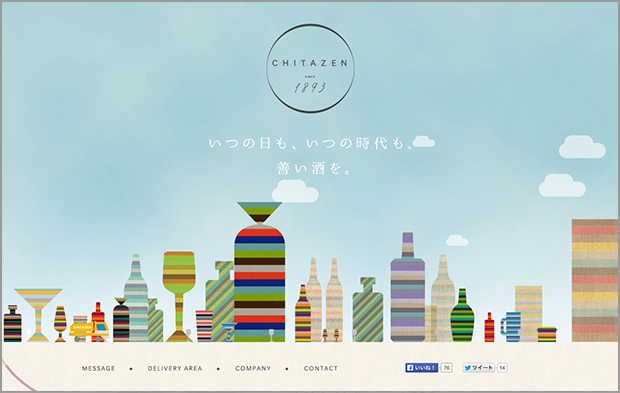
株式会社知多善
業種:酒卸し
サイトの目的:知多善の会社紹介
サイトの特徴:最小限の情報でコンパクトにまとめ、アニメーションで動きをつけた会社紹介サイト
「1カラムで1ページもの」の例として取り上げてみました。この構成のコーポレートサイトの場合、どうしても作りが似てしまう傾向があり、テンプレートを使ったようなデザインになりがちです。しかしこのサイトは、アニメーションとパララックスをふんだんに使うことによってオリジナリティを出すとともに、お酒の「配送」という業務のイメージをイラストでうまくデザイン化しています。
社研の学び( 立命館大学社会学研究科)
http://www.ritsumei.ac.jp/gsss/subsidized/
業種:大学
サイトの目的:社会学研究所の紹介
サイトの特徴:社会学分野での研究力を説得力のあるデータを使ってアピール
これまでに写真や動画を多く使ったサイトを紹介してきましたが、このサイトは、文章やグラフを見せるにも、1カラムでパララックスをうまく使うととても見やすいということがわかる好例です。スクロールする長さが長くなりすぎないように、スライドによる処理を取り入れているところなども、非常に参考になります。
JPHACKS
業種:イベント
サイトの目的:ハッカソンの紹介サイト
サイトの特徴:東京大学が開催するハッカソンの告知をわかりやく行っている
1カラム1ページのサイトの利点として、ページ遷移しなくてもスクロールするだけでサイトの内容がわかるという点が挙げられます。この特徴は、コンバージョン率を上げたい時にも有効に活用できます。このサイトもそのような作りになっており、JPHACKSの内容や特徴をスクロールしながら理解し、応募につながりやすい構成になっています。
今回のまとめ
以上、さまざまな1カラムサイトをご紹介しましたが、どのサイトにも共通して言えることは、掲載する内容がとても吟味されているということです。従来のWebサイトは、ついついあれもこれもと情報を盛りだくさんに載せてしまう傾向がありましたが、それとは対照的に、時には物足りないくらいすっきりとしています。ここまで、サイト数や情報が増えた今、このような傾向はさらに強まっていくと思います。
何を訴求したいのかをしっかりと考え、掲載する内容を絞り込んでユーザビリティの高いサイトを作りたい…。そんな時には、1カラムの構成を検討してみるのが良いではないでしょうか。ご紹介した事例を、サイトの制作やリニューアルの参考にしていただければと思います。
<関連記事>
【Webデザイン10選】背景に動画を大胆に使った日本のサイト
プロのWebデザイナーが厳選!Webデザイン・ギャラリーサイト20