【Webデザイン10選】雑誌風デザインを上手く取り入れたWEBサイトまとめ
今回のWebデザイン10選では、雑誌やカタログなど紙媒体のデザインエッセンスをうまく取り入れた、マガジン風レイアウトのWEBサイトをピックアップしてみました。
Webデザインに比べて、はるかに歴史の長い紙媒体のデザイン。ここ数年はWEBへとシフトしていくメディアも多く、廃刊になってしまう雑誌なども多くありますが、それでもまだまだ紙媒体から学べることは多くあります。ページを眺めていて、「こんな感じで、うちのホームページもつくってみたいな」と思うことはあるのではないでしょうか?そんな時の参考になるサイトを、ピックアップしてみます!
雑誌媒体と連動したWEBサイト
マガジン風レイアウトのエキスを知るために、まずは雑誌媒体と連動したWEBサイトを見てみましょう。
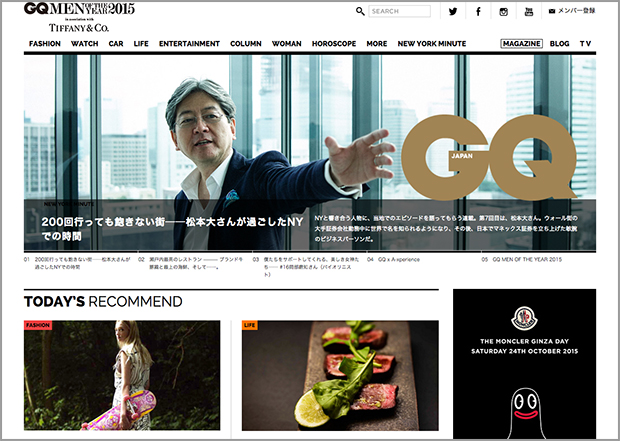
GQ JAPAN
業種:ファッション雑誌 サイトの目的:雑誌「GQ JAPAN 」のWEB版 レイアウトのポイント:グリッドレイアウト
男性ファッション誌の中でも特にデザイン性が高い「GQ JAPAN 」のWEBサイトです。グリットデザインで大中小のサムネイル画像が美しく並び、見出しや本文の文字組にもメリハリがあって、見やすいサイトになっています。雑誌と連動しているコンテンツが多いため、写真やサムネイル画像のクオリティはさすが。そこに、WEBの利点を活かした動画コンテンツなども加えられており、雑誌とWEBのクロスメディアの好例とも言えるサイトです。
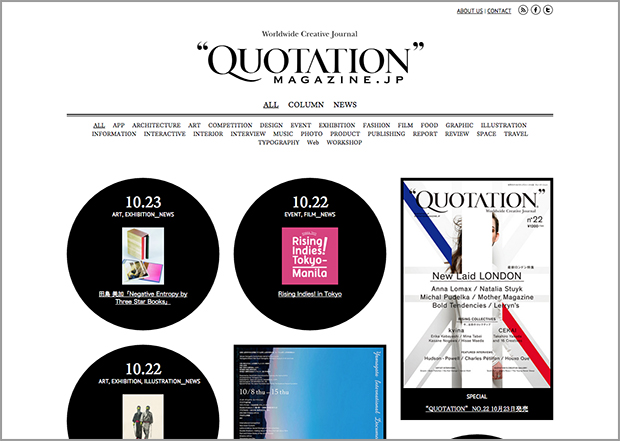
QUOTATION magazine
業種:クリエイティブジャーナル誌 サイトの目的:雑誌「QUOTATION magazine」のWEB版 レイアウトのポイント:タイル状レイアウト
クリエイターのインタビューやイベント情報などを掲載している、世界のクリエイティブジャーナル誌「QUOTATION」のWEBマガジンです。タブロイド紙を思わせるようなデザインテイストが基本。トップページは丸と四角で動きを出したタイル状にレイアウトされており、ページをスクロールすると、過去の記事をどんどん読み込んで、さかのぼれるようになっています。各記事の個別ページも雑誌風にレイアウトされ、写真を活かしながらシンプルで読みやすくまとめられています。
雑誌媒体のエキスを取り入れたWEBサイト
雑誌媒体と連動したWEBサイトは、やはり素材の豊富さが強みのようです。さて、ここからはマガジン風のエッセンスや雑誌やカタログなどに見られるレイアウトパターンを取り入れた、一般のWEBサイトを紹介していきます。
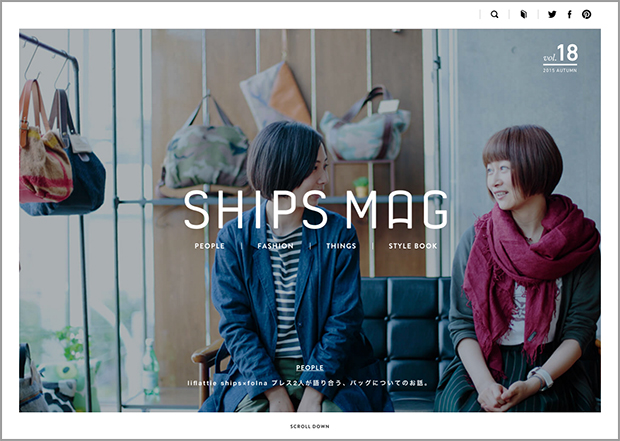
SHIPS MAG
業種:アパレル サイトの目的:ライフスタイル提案サイト レイアウトのポイント:グリッドレイアウト
衣類や小物などを販売するセレクトショップSHIPSの情報サイトです。「SHIPS MAG」のタイトル通り、WEBマガジンとして豊富なコンテンツを掲載。着こなしやコーディネートだけでなく、ライフスタイルを提案することで販促につなげていくという作りのサイトになっています。
情報量の多いサイトながらシンプルで見やすく、上部のナビゲーションにマウスを合わせた時の反応なども使いやすく設計。サムネイル画像のクオリティが高く、わかりやすくカテゴライズされているので、いろいろな記事を読みたくなります。各コンテンツの個別ページも、記事内容に合わせて雑誌風にレイアウト。サイト全体が美しくレスポンシブする作りになっているところにも注目です。
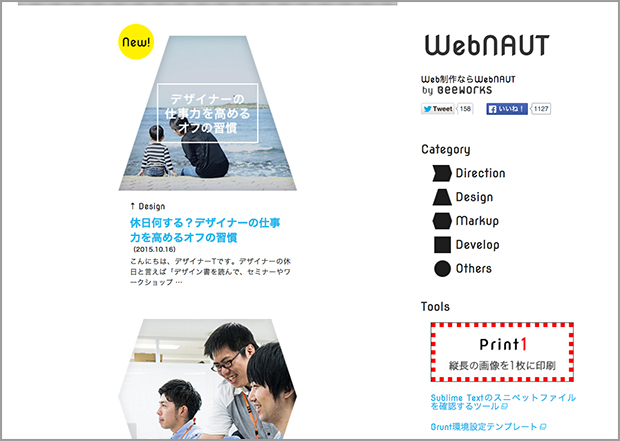
WebNAUT
業種:クリエイティブ サイトの目的:クリエイティブ情報サイト レイアウトのポイント:タイル状レイアウト
株式会社ビーワークスの運営する研究紹介サイト。クリエイティブに関する様々なお役立ち情報を通して、自社のこだわりや制作プロセスを紹介しています。記事のカテゴリーごとにサムネイル画像の形がちがうというユニークなデザインで、タイル状レイアウトの整然とした印象の中に動きを出しています。このサイトもレスポンシブWebデザインになっており、その動きやナビゲーションデザインの面でも参考になります。
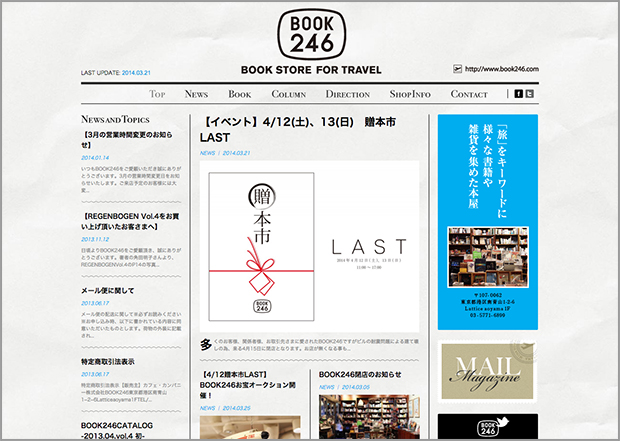
BOOK246
業種:書店 サイトの目的:書店「BOOK246」のWebサイト レイアウトのポイント:グリッドレイアウト
「旅」をテーマにセレクトした様々なジャンルの本や雑貨が並ぶ旅の本屋「BOOK246」のWEBサイトです。こちらのサイトもタブロイド紙のようなイメージになっており、背景に紙のテクスチャーを敷いて、それをより強調させています。グローバルナビゲーションなどで使われている英文のセリフ体フォント(書体)がデザインのアクセントになっており、タブロイド風のイメージを持たせるのに一役買っています。残念ながら、書店の閉店にともなってサイトは現在更新されていませんが、参考になるデザインのひとつとしてピックアップしました。
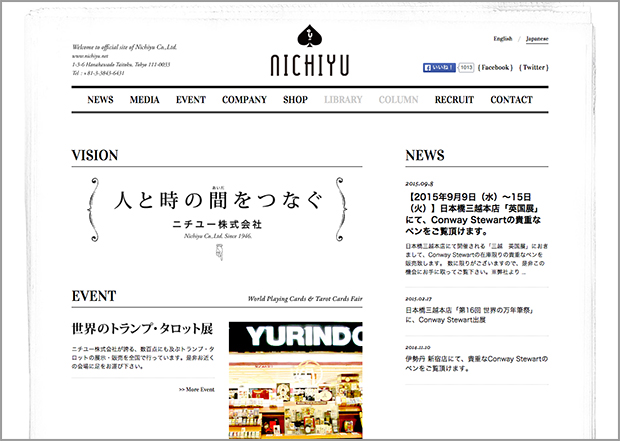
ニチユー株式会社
業種:玩具貿易 サイトの目的:コーポレートサイト レイアウトのポイント:グリッドレイアウト
トランプ・タロットなど大人向けの嗜好品の輸入販売を行うニチユーのコーポレートサイトです。このサイトもタブロイド紙のような雰囲気でデザインされ、背景には新聞紙のようなテクスチャーが敷かれています。コンテンツに合わせた装飾をタイトルまわりにデザインをしているのも紙媒体風。COMPANYページではアナログテイストの飾り罫やかすれたラインを使うなど、細かいディテールまで作りこまれているサイトです。
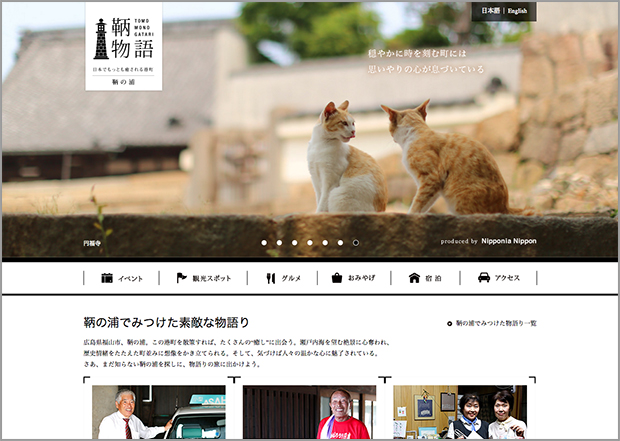
鞆物語(TOMOMONOGATARI)
業種:観光 サイトの目的:地域のPR/観光促進サイト レイアウトのポイント:グリッドレイアウト
広島県福山市にある港町「鞆の浦(とものうら)」の地域情報サイトです。鞆物語というタイトルからもわかるように、鞆の浦の魅力を様々な物語として紹介するという企画で、サイトが構成されています。
その象徴でもある「鞆の浦でみつけた素敵な物語り」のコンテンツは、地元の人々へのインタビュー記事をまとめたもの。写真と文章を見ながら読み進められるWEBマガジン的な作りになっており、雑誌風デザインのエッセンスとWEB媒体ならではの良さがうまくミックスされています。地方をアピールするサイト作りの参考にもなりそうなサイトです。
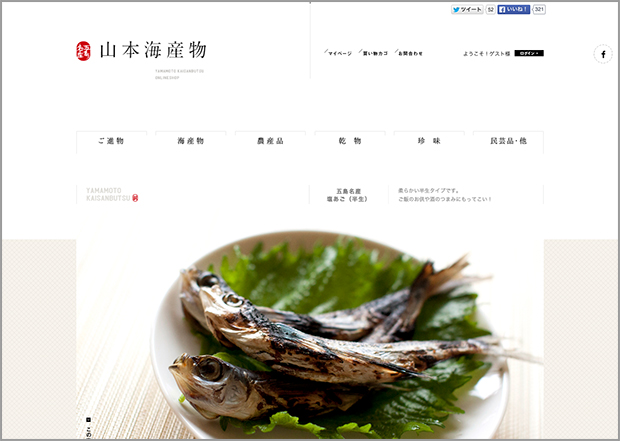
山本海産物

http://shop.yamamoto-kaisanbutsu.jp/
業種:食品 サイトの目的:ECサイト レイアウトのポイント:グリッドレイアウト
長崎県五島列島にある山本海産物のECサイトです。美味しそうな食べ物の写真が多く、クリックして買いたくなってしまいます。見出しは縦組み、本文は横組みと、文字組が使い分けられていますが、これは、見出しに目がいくように雑誌などでよく用いられる手法。商品の個別ページでもこのようなレイアウトが使われており、カタログ風の印象の見やすいデザインに仕上がっています。
GOSHO MAGAZINE
業種:工業部品 サイトの目的:コーポレートサイト レイアウトのポイント:目次ページ風レイアウト
大阪にある江商螺子株式会社のコーポレートサイトです。トップページが雑誌のインデックス(目次)ページのようなレイアウトになっており、どのようなコンテンツがあるサイトなのかが、ひと目でわかる作りになっています。各個別ページのナビゲーションも、これと同イメージのインデックス風にまとめられています。
このようなデザインにするために、トップページのコンテンツタイトルや各階層のナビゲーション部分には、統一したゴシックフォントが使用され、ブラウザなどの閲覧環境の影響で書体が置き換わって表示されないように、あえて画像で作成されています。
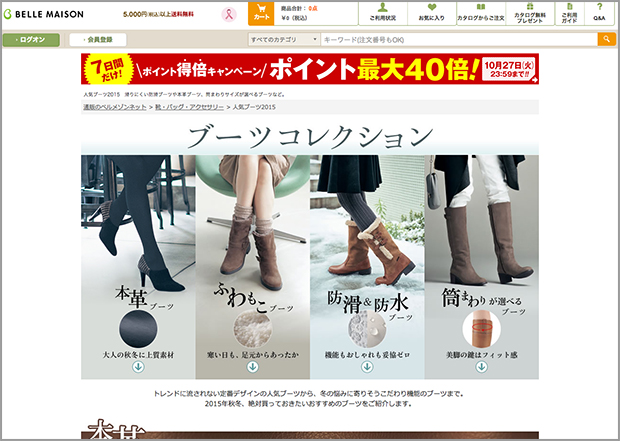
通販のベルメゾンネット

http://www.bellemaison.jp/cpg/trends/boots/boots.html?DM4_KBN=kis_151007_21
業種:通信販売 サイトの目的:ECサイト レイアウトのポイント:ランディングページ型レイアウト
通信販売のベルメゾンネットの「ブーツコレクション」の特集ページです。文字部分も含めて、ページの基本的なデザインが画像主体で作られているので、コーディングの制約に依存せず、カタログのような自由なデザインが行われています。もともとカタログを多数制作しているという通販会社ならではの特殊性はありますが、このように画像中心にすることでデザインの幅を拡げるというやり方は、より雑誌やカタログ的なレイアウトにしたい時のひとつの手法として参考になります。
今回のまとめ
以上、今回はマガジン風レイアウトのデザインを見てきましたが、いかがだったでしょうか?雑誌や新聞のデザインも、基本的な作りはグリッドレイアウトのものが多いので、Webデザインの参考になる点は意外と多くあります。 紙媒体風のデザインでは、文字組がイメージに大きく影響するので、つくりたいサイトのイメージを制作会社に伝える時には、参考サイトのアドレスを伝えるだけでなく、雑誌などを見せるのも良いかもしれませんね。WEBフォントも普及し、WEBサイトでの文字表現も自由度が上がってきています。また、グリッドレイアウトやタイルレイアウトは、増加しつつあるレスポンシブWebデザインとも相性が良いので、今は、あらためて紙媒体のデザインから学ぶべきいいタイミングかもしれません。
<関連記事> これは上手い!縦の文字組みを効果的に使ったサイトまとめ 【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ 【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ