知識がなくても簡単に使える!Webデザイン配色お助けツールまとめ
Webサイトの制作で、悩みの種になることが多いのが「配色」。発注側と制作側のイメージがなかなか噛み合わず、何度も修正が発生…などということもよくあります。希望する色のイメージを伝えたいんだけど、どうやって説明すればいいか…そんな風に悩むことはありませんか?
Webデザインの配色は印刷物などと比べて指定の仕方が難しい上、流行りの色や配色が明確にある場合も多いので、レイアウトは良くても配色次第で古い感じに見えてしまうこともありがち。そのため、プロのデザイナーでも配色設計(カラースキーム)に役立つオンラインサービスを使用することが多くなっています。今回はそれらの中から、専門的な知識がない発注側の方でも感覚的に簡単に使えるものをご紹介します。希望する色のイメージを伝えたい時などにぜひ使ってみてください!
カラーパレット系ツール
まずご紹介するのは、流行色や人気の配色など、最初から色の組み合わせが設計された状態のカラーパレットが紹介されているツールです。多くの中からイメージに合うものを選べば、簡単にバランスの取れた配色のサイトを作ることができます。
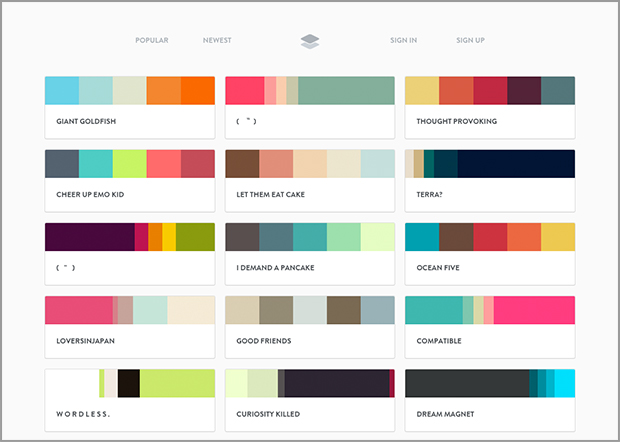
PLTTS
いろいろな人が作成したカラーパレットを共有するサービスが、この「PLTTS」。人気の色や注目されている色で素敵に配色されたパレットが多く、数も豊富なので、イメージに近いものが見つかりやすいと思います。クリックすればそれぞれの詳細画面になり、そこからカラーコードを取得することができます。会員登録すると気に入ったものを保存できますが、登録しないでも利用できます。
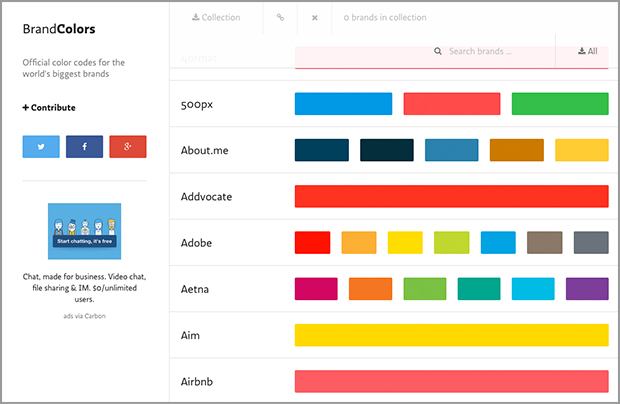
BrandColors
「BrandColors」は、その名のとおり企業のブランドカラーの配色をまとめたサービスです。FacebookやTwitterなどのSNSや様々なWebサービス、有名企業のWebサイトなどで使われている配色を、カラーパレットにしてくれています。こちらも色にカーソルを合わせると、簡単にカラーコードを取得することができます。気になるブランド名をクリックして複数選択し、配色をまとめてダウンロードすることも可能になっています。
配色ジェネレータ
ここから紹介するのは、カラーパレットのように最初から色が決まっているのではなく、自分の選んだ基調色を元に相性の良い色を選んで、配色の手助けをしてくれるツールです。
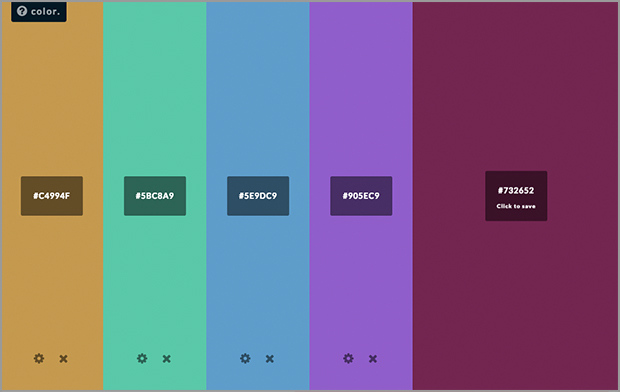
color hailpixel
マウスを動かすとそれに合わせて色が変化、クリックするとその色を保持してくれるという直感的な使い方ができるツールです。
- マウスを左右に動かすことで、色相を変更
- マウスを上下に動かすことで、明度を変更
- 上下スクロールで、彩度を変更
というしくみになっていて、画面を見ながら感覚的にカラースキームを作れます。配色はURLのパラメーターとして表示されるので、URLウインドウからコピーしてメールなどで連絡して、同じページを見ながら打ち合わせ…などという使い方もできます。
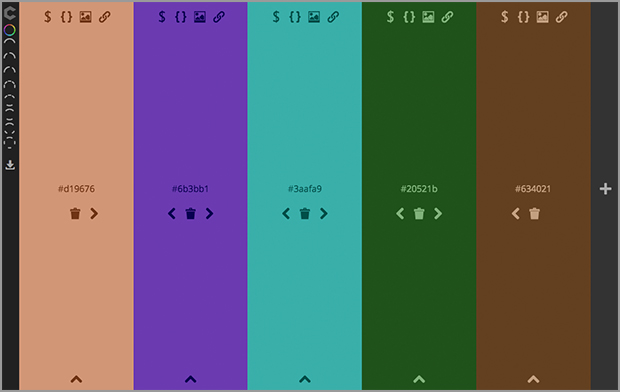
Colourco.de
基本的なしくみは、さきほどの「color hailpixel」と似ていますが、作ったカラースキームを画像として保存したり、カラーコードをLESSファイル(テキスト形式ファイル)として保存したりもできるなど、より多機能なツールになっています。感覚的に使いやすい方を選べばいいと思いますが、シンプルにカラースキームを作りたいだけなら「color hailpixel」、様々な形式で書き出したり保存したりしたいなら「Colourco.de」のように、使い分けてみても良いかもしれませんね。
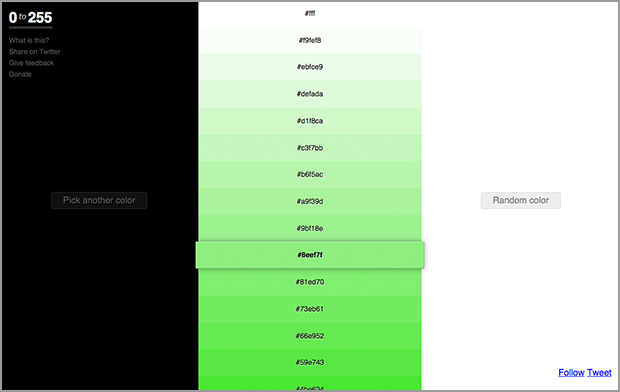
0to255
「0t0255」は、ひとつの色を決めると、その色を元に、より明るいカラーからより暗いカラーまでを教えてくれるサービスです。ボタンなどのホバー時にカラーを少し明るくしたい、エレメントのコントラストのために境界を暗くしたい、などといった時の色選びに役立ちます。グラデーションの領域決めなどにも便利です。基調色はサービスのトップページに表示されている色から選択できる他、カラーコードを入力して決めることもできるようになっています。
日本の伝統色
和風のWebサイトを制作する時には、色味も日本の伝統色を使いたいですよね。とはいえ、普段はなかなか使わない色も多いので、色の名前も思いつきにくいもの。カラーパレットなどで視覚的にわかるサイトを知っておくと便利です。
NIPPON COLORS
日本独自の伝統色が紹介されているサイトです。クリックした色で画面全体が染められていくような感じになる作りや、縦書きのUIなど、インフォグラフィックスを使ったWebサイトとしてもクオリティが高く参考になります。RGBのあたりにカーソルを持っていくと、カラーコードが表示されるようになっていますので、コピーして配色に使用することができます。ただし、対応しているブラウザではGoogle ChromeとSafariのみとなっています。
和色大辞典
カラーチップのような形で、日本の伝統色を色相ごとの一覧で見ることができるサイトです。1画面で、ずらりと見られるので便利。和風の同系色でまとめたようなサイトを作りたい…などという際に、とても参考になるのではないでしょうか。一覧から気になる色をクリックするとその色が全画面に表示され、RGBやCMYKの数値もわかるようになっています。
今回のまとめ
数ある配色お助けツールの中でも、できるだけ感覚的に、そして簡単に使えるものに絞ってご紹介しましたが、いかがでしたでしょうか。
配色は、どうしても自分の好みのものや見慣れたものに偏りがち。自分の中にある色数の引き出しは、思いの外少ないものです。今回ご紹介したような配色ツールを使用すると新た配色の発見があり、自分の中にストックされる色数も増えていくはず。制作を依頼する側の方もこのようなツールをどんどん使いながら自分のイメージを具体的に伝えていけば、より円滑なコミュニケーションが図れるのではないでしょうか。イメージを共有して、素敵な配色のサイトを作っていきましょう!
<関連情報>
プロのWebデザイナーが厳選!Webデザイン・ギャラリーサイト20
Web担当者のデザイン力を高めるための3つの基本ポイント