【Webデザイン10選】これは上手い!縦の文字組みを効果的に使ったサイトまとめ
更新日:2021.09.16
Webサイトの多くは、上から下にスクロールしながら、ページを見ていくかたちで構成されています。そのため、文字組も新聞や文庫本などのような縦組みではなく、左から右への横組みで作られているサイトがほとんどです。
しかし、元々の日本語の文字組は縦組みベース。和風のサイトをデザインする際などに、縦組みを効果的に使ってみたい、と思うことはあると思います。また、雑誌のようなデザインにしたり、他とは違う個性的なデザインにしたりするために、縦組みがポイント的に使われる場合もあります。今回は、縦の文字組みを上手く使った、デザインの参考になるサイトをご紹介したいと思います。
縦組みのキャッチコピーでより強く印象を残すサイト
株式会社エムハンドで制作した、ファーストビューでユーザーにより強く印象を残すための縦組みキャッチコピーを使ったサイトを紹介します。
株式会社レアル
業種:宿泊 縦組みの狙い:キャッチコピーの強調
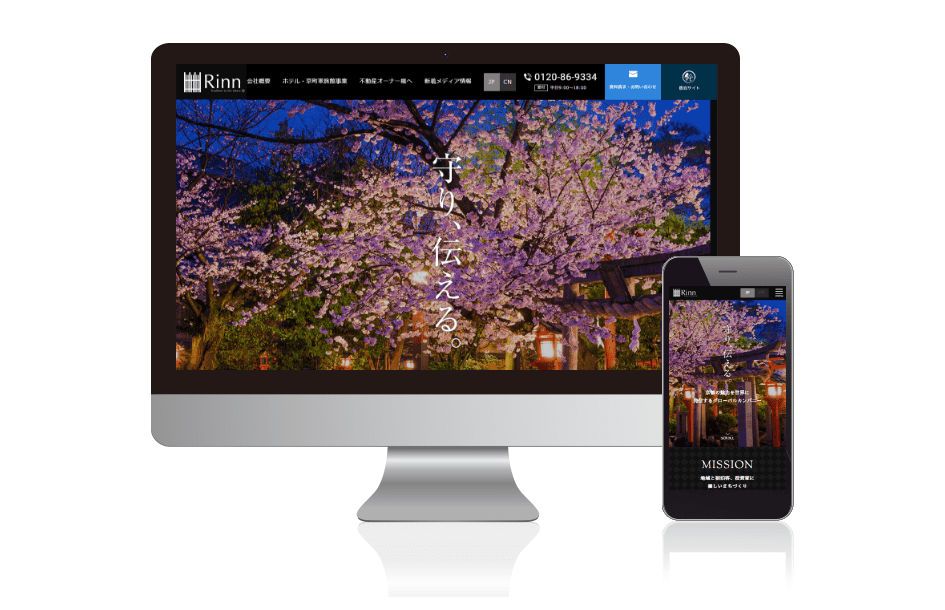
京都に多数展開されているゲストハウス「Rinn」を企画・運営されている株式会社レアル様のコーポレートサイトです。京都の美しい風景写真と、縦組みの「守り、伝える」というキャッチコピーがとても力強く印象的で、ユーザーに想いを強く訴求するサイトに仕上がっています。
京 和装 WEDDING 華結び
業種:和装 縦組みの狙い:キャッチコピーの強調
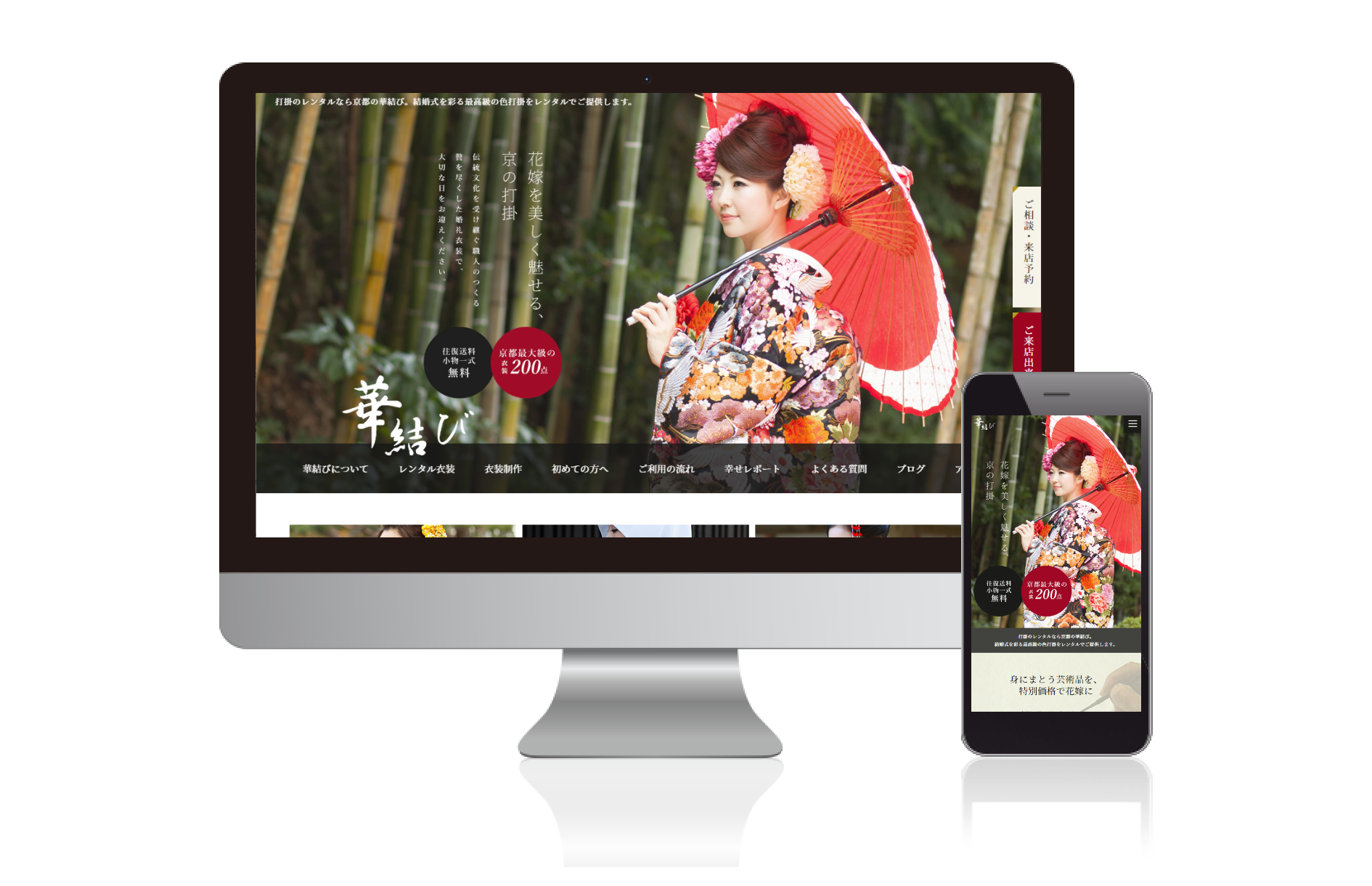
京都で婚礼和装のレンタルを行う京 和装 WEDDING 華結びのサイトです。サイトへ流入すると、華やかな婚礼の和装がすぐに目に飛び込んできます。その横にそっとキャッチコピーが添えられており、落ち着きや高級感が表現されています。
株式会社エムハンドのホームページ制作実績を見る
縦スクロールを活用!文字のほとんどを縦組みにしているサイト
縦組みを基本にしてサイト全体の文字組を行い、ポイントとして少し横組みも使用しているようなサイトをとりあげてみます。横組みがほとんどのWebデザインの中で、記憶に残るサイトが多くあります。
奥沢 ますぶち
業種:飲食 縦組みの狙い:和のテイストの強調
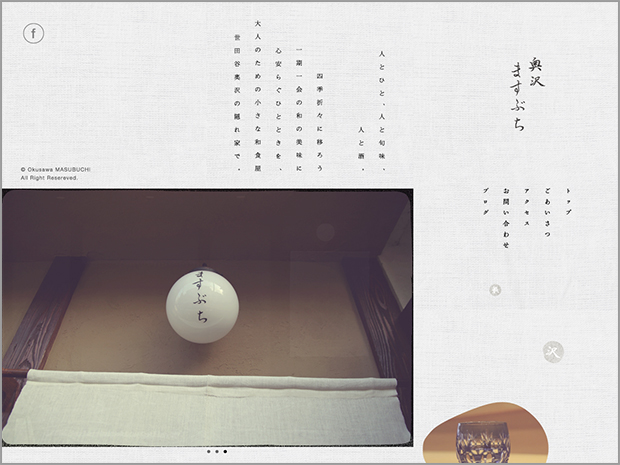
世田谷区奥沢にある小料理屋のWebサイト。サイト全体から日本料理の雰囲気が伝わってきます。和のテイストを表現するために、お店のロゴ、ナビゲーション、本文などほとんどが縦組みで構成されています。縦組み部分の文字はテキストではなく画像で作られていますが、閲覧者がコピーすることもあると思われるお店情の報部分はテキストで横組みされており、ユーザビリティもよく考えられたサイトになっているところも参考になります。
musubime
業種:クリエイティブ 縦組みの狙い:会社名から連想する和風テイスト
デザイン会社のWebサイトです。この会社は、「musubime」という社名や、水引の「叶結び」をモチーフにしたシンボルマークなど、日本古来の和の文化によって、「想いを叶えるデザインをする」という会社のコンセプトを伝えています。サイトデザインも、それと統一したイメージにするため、縦の文字組みが使われています。philosophyやprofileの画像化された文章ブロックが、写真と縦横比を合わせることによって、すっきりとまとめられており、シンプルで美しい1カラムデザインのサイトに仕上がっています。
インド手刺繍の店 タンカ
業種:クリエイティブ 縦組みの狙い:スクロールの流れに沿って読みやすくする
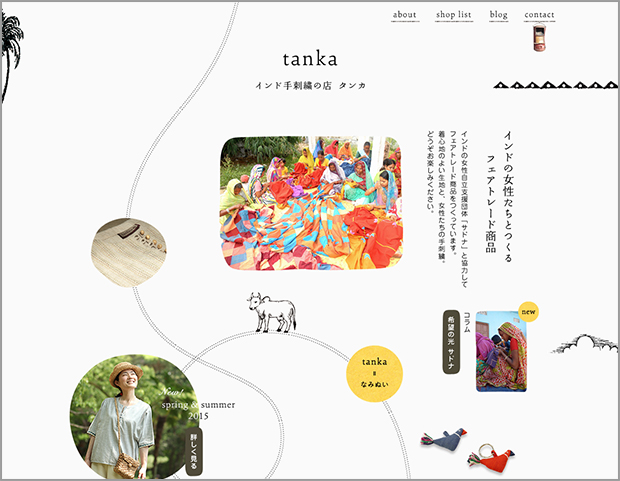
長い縦スクロールで、道をどんどんと歩いて行くような気分が味わえる、インド刺繍のお店のサイトです。進むにつれてパララックスで画像が表示されていく、楽しさのあるデザイン。しかも、上から下への流れと文字組の縦方向の流れがマッチしているので、文章がとても読みやすく感じます。その結果、ひとつひとつの言葉が心に残り、フェアトレードらしい優しさも伝わってきます。
タイトル・見出しなどに縦組みをポイント使いしたサイト
讃岐うどんのはなまるうどん
業種:飲食 縦組みの狙い:和のテイストと動きのあるデザイン
うどんという日本食の雰囲気には、やはり縦組みがぴったり!ナビゲーションの他、メインビジュアルや、コンテンツの見出しなどにも部分的に縦組みが使われています。情報量の多いサイトですが、縦組みの見出しと横組みの本文という構成にすることで、わかりやすく整理され、しかも全体に動きを感じさせるデザインに仕上がっています。下位の各情報ページも、縦組みの見出しを見ただけでメッセージのポイントが十分に分かるよう、上手な編集がなされています。
菓子処 さかした
業種:飲食 縦組みの狙い:商品に合わせた和のイメージの表現
福岡市にある製菓店のWebサイト。和菓子の商品写真のクオリティが非常に高く、トップページのメインビジュアルのスライドと縦組みのお店のロゴの組み合わせが美しいサイトです。余白が多く取られた、スッキリとしたデザインにしていることで、縦組みと横組みが混在していても見やすいページになっています。商品カテゴリの名前やリード文など、しっかり見せたいところに効果的に縦組みが使われています。
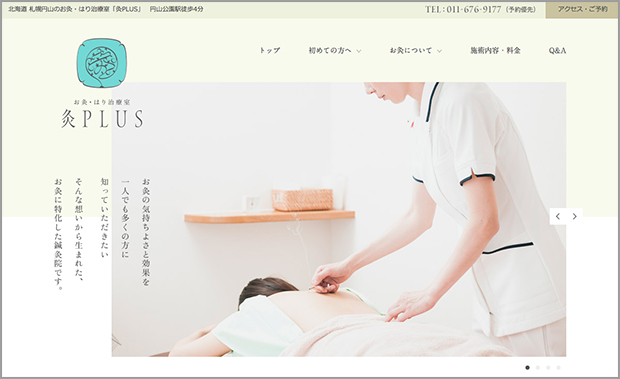
灸PLUS
業種:医療 縦組みの狙い:伝統的医療のテイストと繊細さを合わせたデザイン
札幌市にあるお灸・はり治療室のWebサイトです。中国を中心にした東アジアの伝統的医療のテイストを表現するために、縦組みの文字が使われています。このサイトも余白が多く、スッキリとしたデザインになっているので、ピンポイントで使われている縦組みが、とてもよく効いています。妊産婦や子どもを対象にした施術も打ち出されていますが、サイトからもそれにふさわしい優しい雰囲気が感じられ、女性にも受け入れられやすいデザインになっています。
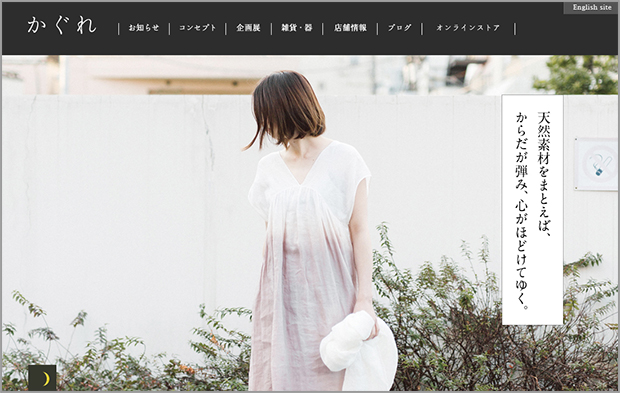
かぐれ
業種:ファッション 縦組みの狙い:エディトリアルデザインのような見せ方
日本初グリーンファッション発信のショップということで、自然を感じさせる優しいトーンのサイトになっています。コーナーごとのコンテンツ内容に合わせて、縦組み・横組みが混在。コンセプトページでは、便せんにメッセージが書かれた手紙のようなデザイン、「読みもの」のコーナーは雑誌のような編集構成がなされているなど、エディトリアルデザインで使われる手法が、WEB上で上手く表現されています。
ナビゲーションだけに縦組みを使ったサイト
基本的には横組みで構成されていますが、ナビゲーション部分だけを縦組みにすることによって、効果的なデザインに活かしているサイトです。
フラワーショップいで
業種:花店 縦組みの狙い:トップページのデザインにインパクトを持たせる
長崎市にあるフラワーショップのサイトです。縦のビジュアルと文字を使ったシンプルなナビゲーションメニューが、そのままメインビジュアルの役目も果たしており、機能的でありながら印象に残るトップページになっています。ホワイトスペースを活かしたデザインが、花を美しく引き立てています。
カネヰ醤油株式会社
業種:食料品 縦組みのポイント:伝統と自然の表現
明治維新から受け継がれているという醤油メーカーのサイトです。トップページ上部でスライドする写真を、すぐ下に配置した縦組みのメニューと組み合わせることで、「歴史と自然」というこの会社の特徴をより印象的に伝えることに成功しています。メインのナビゲーションだけを縦組みにしているので、どのページでもよく目立ち、機能面でも効果的。たった1つのパーツを縦組みにするだけでも、全体の印象を大きく変えることができる…ということがよく理解できるサイトです。
池亀酒造
業種:食料品 縦組みの狙い:和のイメージ
福岡にある酒造会社のサイトです。横組みのテキストをベースにしながらもヘッダーのナビゲーションで縦組みが使われており、それだけで日本の伝統が感じられます。また、この会社では、酒蔵スペースレンタルや、ユニークな発想の商品開発など、新しい取り組みも行われています。ただ伝統的というだけでなく、色使いや写真などで同時にそんな新しさも感じさせるデザインになっているというところでも、完成度の高いサイトだと思います。
今回のまとめ
全体的に縦組みが使われたものから、ナビゲーションのみ縦組みになっているものまで。様々なデザインがありましたが、どのサイトでも縦組みが効果的に使われていますね。一般には、WEBには不向きとされる縦組みですが、使い方次第。単に和風のイメージや日本っぽさを表現するだけでなく、ピンポイントの縦組みの使用はモダンな印象を与えたり、ナチュラルなイメージを感じさせたりすることもできます。次のサイト制作やリニューアルでは、ぜひ検討してみてください。
<関連記事> 【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ 【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ 【Webデザイン10選】背景に動画を大胆に使った日本のサイトまとめ