【WEBデザイン10選】ナチュラルさが上手く表現されたWEBサイトまとめ
好評いただいているWebデザイン10選。今回は、ナチュラルテイストで上手くデザインされたサイトを、いろいろ集めてみました。
ややもすれば、デジタルのイメージが強くなりがちなWEBサイト。しかし、業種やターゲットによっては、温かみを感じるサイトや手触り感のある優しいサイトなど、「ナチュラルさ」が伝わるサイトを作りたいということはあると思います。そんな時、どのようなポイントを抑えれば、効果的にナチュラル感を表現できるのでしょうか?ひとつひとつ、ごいっしょに見ていきましょう!
ていねいにつくられたナチュラルテイストのWEBサイト
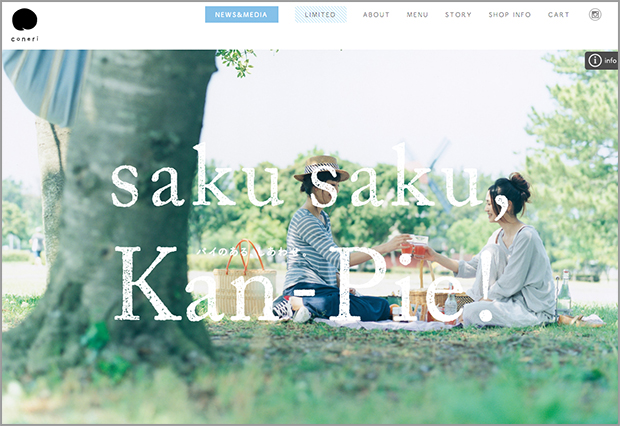
Coneri(こねり)
業種:食品 サイトの目的:商品、ショップの訴求とEC ナチュラルさのポイント:写真、フォント、アニメーション
サクサクとした食感を売り物にするパイ専門店のサイト。トップページのファーストビューで、自然で柔らかなトーンの写真が次々と表示されます。そこにオーバーラップされるタイトルは、かすれたような、ちょっとアナログテイストの表現。さらに、キャッチコピーや本文で使われている丸ゴシックのフォントや背景の紙のテクスチャーなど、全体を通してナチュラルな雰囲気に仕上げるための工夫がなされています。さりげないパララックスの動きや、商品にカーソルを乗せた時のアニメーションもかわいらしく、女性が好みそうなサイトになっています。
ハニー珈琲株式会社
業種:食品 サイトの目的:商品、会社の訴求とEC ナチュラルさのポイント:色味、オブジェクト、背景画像
大阪市にあるコーヒーエキスを製造販売している会社のサイトです。研究開発や製造技術など固い内容のコンテンツが多いサイトですが、全体の色味を落ち着いた緑や茶色のアースカラーでまとめ、背景にコーヒー豆を入れる袋のような布のテクスチャーが使うことで、親しみやすいトーンに仕上げられています。ポイントには手描きのイラストをあしらっている他、個々のオブジェクトの形も四角ではなく丸みを帯びた形にしたり、かすれた線を使うなどでアナログ感を演出したり。ディテールの表現でもナチュラルさを高めています。
雪見亭・スノーパウダー
業種:食品 サイトの目的:商品、ショップの訴求 ナチュラルさのポイント:アニメーション、オブジェクト
「スノーパウダー」という、雪のような新食感のスイーツを販売しているお店のサイトです。見た瞬間に印象に残るのが、画面の上から下まで降っていく雪のアニメーション。店舗名と商品名、そして「ふわふわ、さらさら」という食感が、このアニメーションで上手く表現されています。それぞれの写真は、手で切り取ったような自然なかたちでトリミングされ、まわりには手描きテイストの囲み線があしらわれています。この写真の扱い方は非常に効果的で、サイト全体のかわいらしくナチュラルな雰囲気を生み出しています。
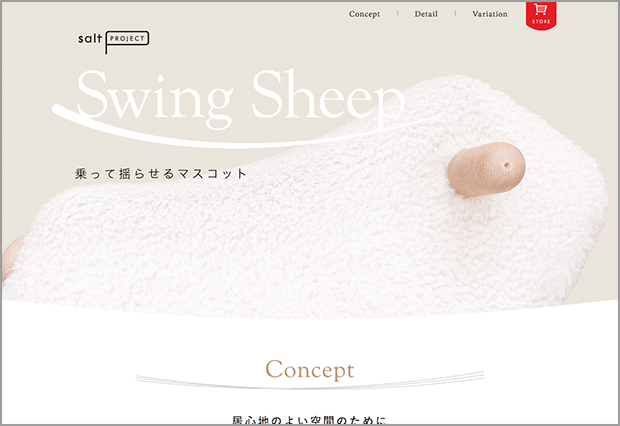
Swing Sheep

http://www.salt-gk.co.jp/swing-sheep/
業種: 楽器、玩具 サイトの目的:商品のプロモーション、ECサイトへの誘導 ナチュラルさのポイント:アニメーション、オブジェクト、色
「Swing Sheep」という名の、乗って揺らせる羊のおもちゃのプロモーションサイトです。商品の雰囲気自体がまさにナチュラルテイスト。その持ち味を十分に活かし、かわいらしく揺れる様子のアニメーションをトップページのファーストビューに持ってきています。そして、コンテンツの区切りのラインやタイトルや見出しの下線にも、揺れを表現する優しい曲線が使われています。柔らかな色合いと、揺れを表す曲線の組み合わせで、とても温かみと安心感のあるサイトに仕上がっています。
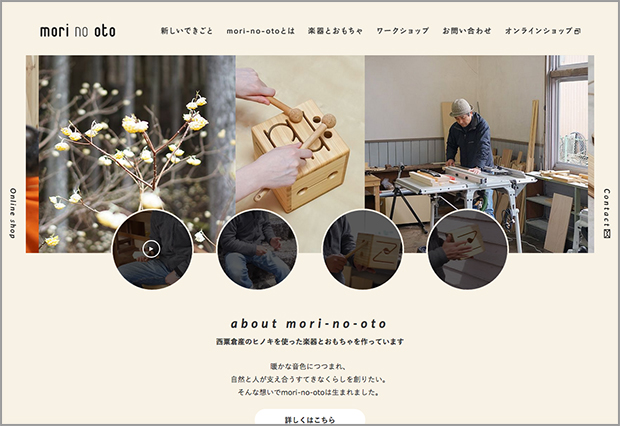
mori-no-oto
業種:建築、インテリア サイトの目的:商品のプロモーション、ECサイトへの誘導 ナチュラルさのポイント:色味、写真、動画、音楽
楽器やおもちゃをつくる工房のサイトです。背景色のベージュ、木を使った商品写真、工房の写真など、全体の雰囲気に統一感があり、かつ自然を感じさせるものになっています。どのページも、写真や動画のクオリティーが秀逸。トップページにある、楽器の演奏が4つの円で重なっていく動画も、とても印象に残ります。レスポンシブWebデザインのサイトとしてもよくできており、様々な面で参考になるサイトです。
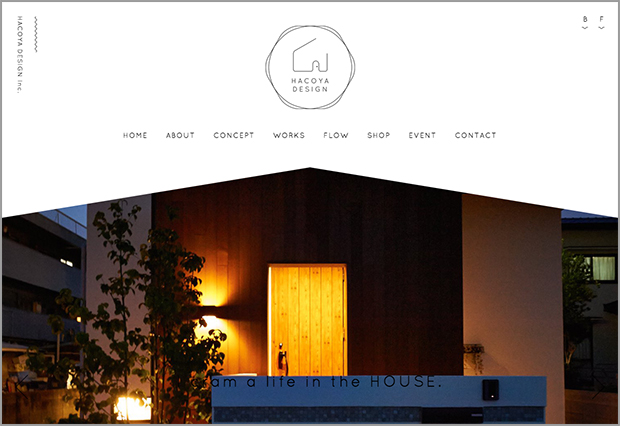
HACOYA DESIGN
業種:建築 サイトの目的:建築事務所の紹介 ナチュラルさのポイント:写真、オブジェクト
大分県にある建築事務所のサイトです。木をふんだんに使用した住宅の素敵な写真を、見やすくすっきりレイアウト。白の余白をしっかりと取ってデザインすることで、温かみのある写真をより魅力的にアピールすることに成功しているサイトです。画面の端々には、丸味や温かみを持ったオブジェクトのワンポイント的なあしらいがあり、それらからもナチュラルテイストが伝わってきます。
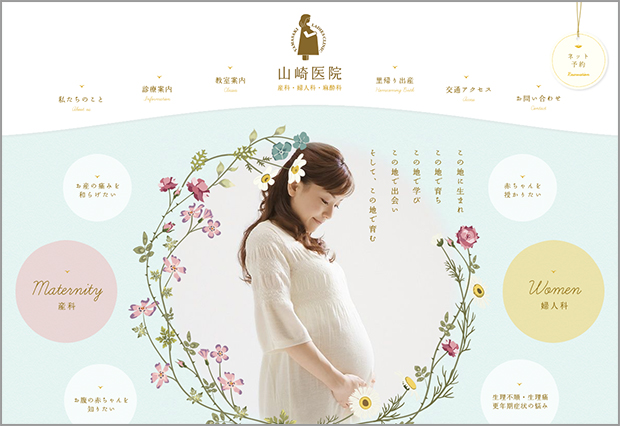
山崎医院
業種:医療 サイトの目的:病院の紹介 ナチュラルさのポイント:色味、フォント、イラスト、オブジェクト
長崎県にある産婦人科の病院のサイトです。サイト全体をパステルカラーの優しい色味で統一。コンテンツのタイトルに使われている丸みを帯びた筆記体のフォントが、この色味によくマッしています。トップページのファーストビューやフッターをはじめ、サイトの所々にちりばめられた花や植物のイラストも、ナチュラルな雰囲気を感じさせてくれます。
くりた耳鼻咽喉科
業種:医療 サイトの目的:病院の紹介 ナチュラルさのポイント:色味、イラスト
福岡県にある耳鼻咽頭科の病院のサイトです。病院のロゴマークにも使われているキャラクター「ドクター・クリタ」のイラストがかわいらしく、その茶色に合うベージュや緑で全体のトーンを揃え、自然なイメージでデザインされています。ちょっとキャラクターを入れるだけで、サイトの印象が親しみやすくやわらかいものになり、メッセージ性も高まるということがよくわかるサイトになっています。
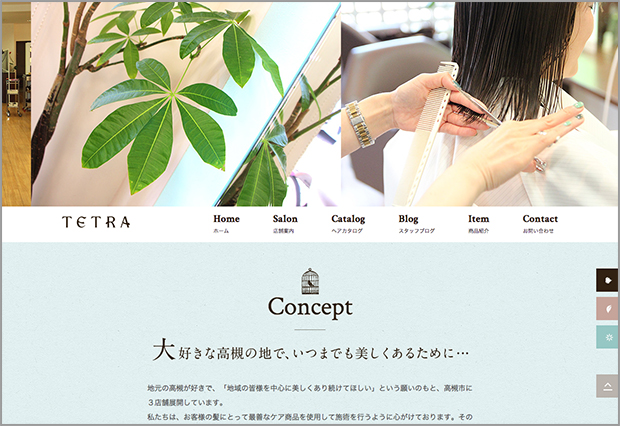
テトラ
業種:美容 サイトの目的:美容室の紹介 ナチュラルさのポイント:色味、写真、背景画像
3つの店舗を展開する美容室のサイトです。背景にパステルトーンのブルー、ピンク、イエローが使われ、かつ紙のテクスチャーが敷かれています。これだけでも、単に色分けされただけの背景とは違うナチュラルな印象になります。それに加えて、観葉植物などのグリーンが効いた写真や、レンガや木などの自然な素材感が感じられる写真を多く使っているので、さらに自然を感じるサイトになっています。
女子美術大学 デザイン・工芸学科 環境デザイン専攻
業種:大学 サイトの目的:大学の学科紹介 ナチュラルさのポイント:色味、フォント、写真
女子美術大学・環境デザイン専攻のサイトです。背景色のベージュと各コンテンツの頭文字のアルファベットに使われた落ち着いたアースカラー、そして手作り感のある作品写真のビジュアルなどから、ナチュラルなテイストが伝わってくるサイトです。各階層から戻る度に、トップページのビジュアルが変化するのも好印象。POPな印象でクセのないサンセリフ体のフォント、Futuraが欧文に使われているところも、デザインを完成させる効果的な要因となっています。
まとめ
以上、ナチュラルテイストのサイトを見てきましたが、自然を感じる温かみのあるサイトを作るポイントは伝わったでしょうか。それぞれの工夫がありましたが、ポイントのひとつは色味。パステルカラーやアースカラーを使うだけでサイトのトーンは自然で優しいものになります。そして、アナログテイストのモチーフの使い方。背景画像やちょっとしたオブジェクト、写真の加工の仕方など、デジタルの要素の中にアナログの雰囲気を加えると、柔らかく親しみやすい印象が高まります。写真も少し柔らかめなトーンにしてあげると、それらと相性の良いものになります。ぜひナチュラル系のサイトを作る時の参考にしてみてください!
<関連記事> これは上手い!縦の文字組みを効果的に使ったサイトまとめ 【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ 【Webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ