【Webデザイン10選】丸を効果的に使ったデザインのサイトまとめ
更新日:2021.09.16
Webデザインの基本構造は、画像やテキストなどの、四角のボックスを組み合わせたもの。最近、多くのサイトで取り入れられているレスポンシブWebデザインも作りとしては同じで、それぞれのボックスを可変にし、組み合わせ方を変化させることによって、デバイスごとにページを見やすく表示するというしくみになっています。
というわけで、Webデザインでは四角をベースにしたものが圧倒的に多いのですが、そんな中で、見た目に変化をつけたり雰囲気を柔らかく変えたりしたい…という時に、「丸」を効果的に使うという方法があります。今回は、丸をうまく活かしたサイトを使われ方ごとに分けてご紹介していきます。
模様としての丸でメッセージを表現したサイト
丸や四角形の組み合わせで出来た高度なデザインのサイトをご紹介します。
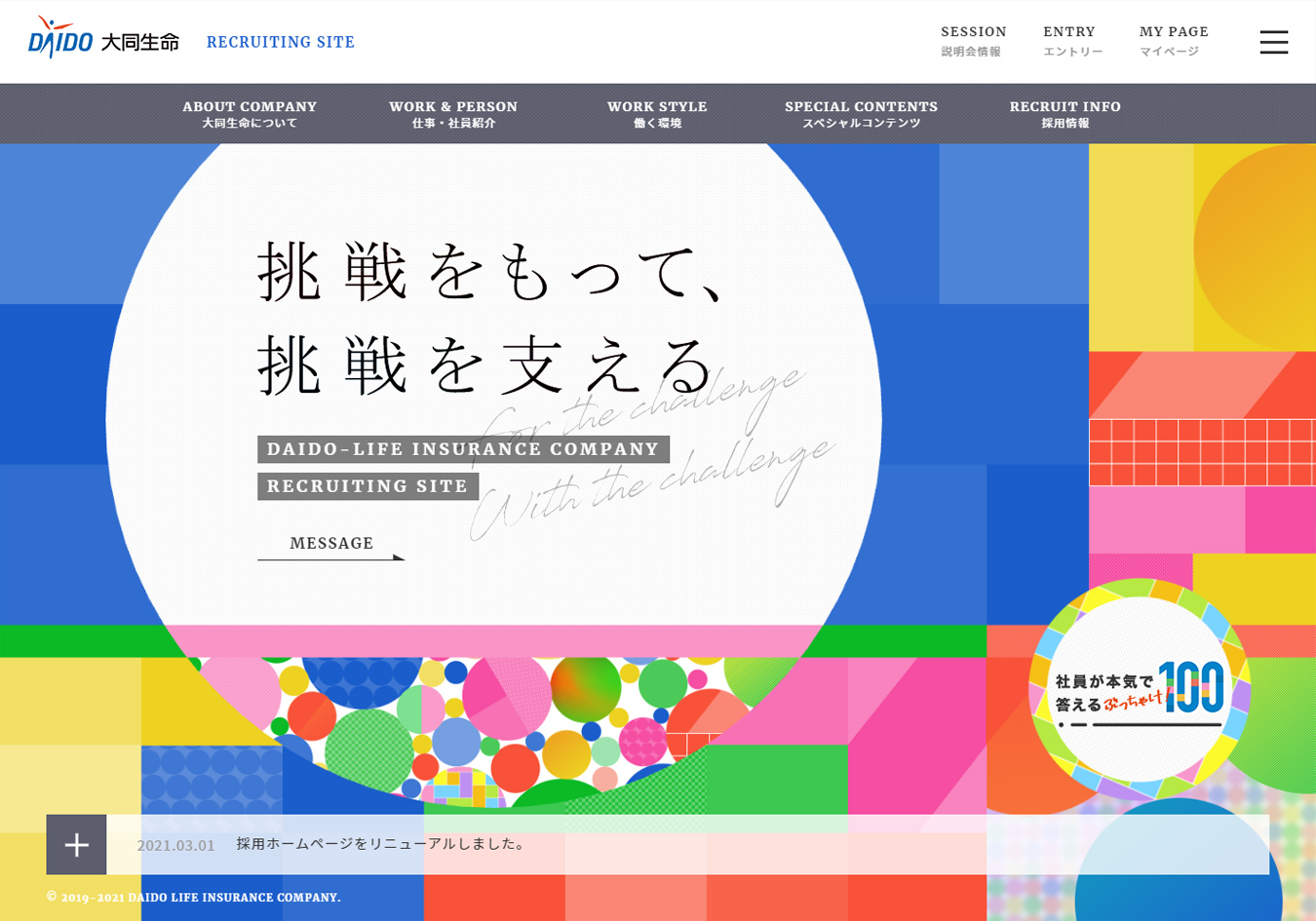
大同生命 採用サイト

https://m-hand.biz/works/2045/
業種:生命保険 サイトの目的:新卒採用サイト サイトの特徴:1カラムデザイン
ホームページ制作会社であるエムハンドが制作した大同生命の新卒採用サイトです。ファーストビューの丸と四角形の組み合わせで出来た模様がとても印象的で目を奪われます。「挑戦をもって、挑戦を支える」というキャッチコピーが、大きく描かれた丸の中にあることでユーザーに強い印象を与え、引き込ませます。下へスクロールしていくと、「すこし形を崩した丸」が使われており、柔軟な印象を与えます。
株式会社エムハンドのホームページ制作実績を見る
画像を丸くトリミングしたデザイン
画像のトリミングも、長方形や正方形などの四角形が一般的。一味変えて丸でトリミングすることによって、動きを出したり優しい印象を与えたりすることができます。
街ピタ(ピタットハウス)

http://www.pitat.com/machipita
業種:不動産業 サイトの目的:地域別の物件情報発信 サイトの特長:カード型デザイン、動画
不動産売買・賃貸業の「ピタットハウス」が運営する地域のオススメ情報ブログです。トップページのメインビジュアルに全国各地を象徴する写真や動画が使われていますが、それらを四角ではなく丸でトリミング。柔らかな印象を与え、それぞれの地域に親しみを覚えやすい作りになっています。物件情報はカード型デザインでわかりやすく整理されていますが、トップページに丸いモチーフを使うだけで、サイト全体の印象を楽しく親しみやすいものにする効果が生まれています。
社会福祉法人富士会 富士保育園
業種:保育園 サイトの目的:園紹介、園児募集 サイトの特長:パララックス、アニメーション、イラスト
静岡県にある保育園のWebサイトです。サイト全体が、水彩絵の具で描かれた手書きイラストのようなトーンでまとめられており、グローバルナビゲーションやボタン、写真のトリミングフレームなどの随所に丸のモチーフが使われています。トップページのメインビジュアルも、丸を変形させたような有機的な形でトリミング。このように丸を使うことで、保育園という小さな子供たちが学ぶ場所の雰囲気にあったデザインを表現しています。
背景に丸のモチーフを使ったデザイン
背景のパターンやアニメーションに丸や曲線のモチーフを使ってデザインしているサイトです。
FLOWFUSHI(フローフシ)
業種:美容 サイトの目的:コーポレートサイト サイトの特長:ワンカラムデザイン、アニメーション
モテマスカラをはじめとした化粧品を開発、販売している「フローフシ」のコーポレートサイトです。トップページの背景として、丸い泡のようなモチーフが下から上に浮かび上がるアニメーションが使われています。そこにオーバーラップする商品や技術の美しい写真も丸でトリミング。化粧品は女性が使用するもの。動きを付けた丸を多く使うことで、女性らしさや柔らかさを上手く表現しながらも、同時に未来志向や科学的イメージも感じさせるところが、絶妙な仕上がりになっています。
ながの内科
業種:医療 サイトの目的:病院の紹介 サイトの特長:WordPressでの構築
福岡県にある「ながの内科」のWebサイトです。ロゴマークに使われているブルー系で、サイト全体のトーンを統一。さらに、ページ背景のモチーフとして、ロゴマークのフォルムである円形を大胆に使っています。シンプルにまとまったサイトに少しだけアクセントを出したい…。そんな場合に、このようなワンポイントを加える方法は効果的です。ロゴの色やかたちをデザイン全体に反映していくことで、視覚的なアイデンティティを統一させているというデザインテクニックも参考になります。
商品やテーマの象徴として丸を使ったデザイン
商品の特徴をページにも表現したい。テーマをシンボリックに表したい。そのような目的で丸をモチーフに使ったサイトです。
加湿.net
業種:健康 サイトの目的:加湿の基礎知識の訴求 サイトの特長:イラスト
環境関連機器の製造販売を行っている三協エアテックが、加湿についての基本理解を深めてもらうために開設しているサイトです。加湿というテーマに合わせて、水滴の色やオブジェクトを随所に使用。四角い図形も角丸でブルーにするなど、細部まで水滴のイメージで統一されています。サイトの案内キャラクター「うるリン」も、丸をベースに作られたデザインになっています。
一六本舗
業種:食品 サイトの目的:商品・会社紹介、EC サイトの特長:写真
愛媛県にある製菓メーカー「一六本舗」は、渦巻き型の「一六タルト」で有名な老舗。それが、円形のロゴマークの元にもなっています。サイトデザインでは、グローバルメニュー下に配したイメージ写真のトリミングや、ページ内の見出し、フッター部分の切り替えなどに、なだらかないくつもの曲線が使われているのが印象的。半径が異なる複数の大きな円の円周の一部を曲線として表現することで、ダイレクトに丸をモチーフとするよりも、洗練されたイメージになっています。画一的になりがちな商品紹介サイトの中で、やりすぎない程度のほどよい遊び心が感じられ、商品の魅力が引き立つ作りになっています。
デザインのメインオブジェクトとして丸を使ったデザイン
サイトデザインの象徴となるメインオブジェクトに丸を使ったサイトです。
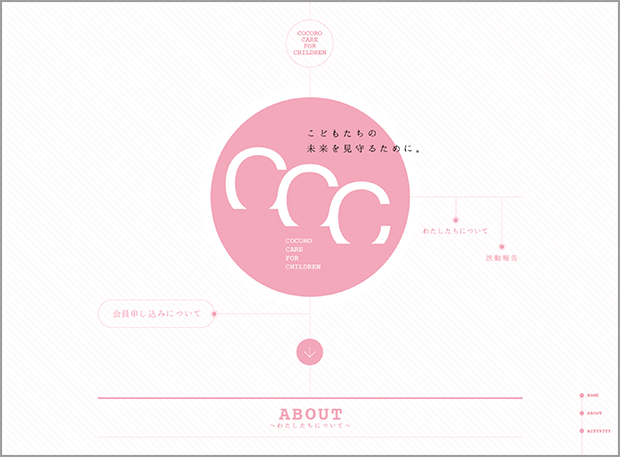
Cocoro Care for Children
業種:医療分野の任意団体 サイトの目的:活動紹介 サイトの特長:ワンカラムデザイン
東日本大震災を体験した子供たちの心のケアを行う、医師たちによる任意団体のサイト。活動コンセプトや趣旨を伝え、支援を得ることを目的としています。シンプルな作りのサイトですが、全体の色味をピンク一色に統一。丸をシンボリックに使ったデザインを採用することで、心をテーマにしている団体らしい優しい印象を与えています。このように、サイトの意図を伝えるために象徴的な形をモチーフとして使うケースは良くありますが、これは丸というかたちの効果的な使用例として参考になります。
株式会社ファーストブランド ブランドデザイン部

https://bd.firstbrand-lab.com/
業種:クリエイティブ サイトの目的:事業紹介 サイトの特長:レスポンシブWebデザイン、ワンカラムデザイン
Webブランディングなどを手掛けるファーストブランドという会社のブランドデザイン部門を紹介するページです。会社紹介サイトとは別に、クリエイターのリクルートや営業のためのランディングページのような役割のページになっています。モノクロでシャープなイメージの配色に、丸を使ったオブジェクトが印象的。この丸は左上にある「brand design」というメガネをモチーフにしたシンボルマークとも連携しており、さすがブランディング専門の会社らしい、メッセージ力のあるページになっています。
同心円を使った先進的なデザイン
丸のモチーフの中でも、独特な雰囲気を醸し出す同心円を使ったデザインです。
Next Stage with you(メルセデスベンツA-Class)

http://app.aclass-next-stage-with-you.jp/
業種:自動車 サイトの目的:メルセデスベンツA-Classのプロモーション サイトの特長:レスポンシブWebデザイン、パララックス、アニメーション
メルセデスベンツA-Classのプロモーションサイト。ファーストビューで、メルセデスのマークをイメージさせる丸を使った4つのリンクメニューが印象的です。このサイトは、パフォーマンスとテクノロジーで感動を生み出すテクノポップユニットPerfumeとのコラボレーションにより、A-Classが最新技術で進化したクルマであることをアピールしています。ページをスクロールしていくと、アニメーションの中でも円が多く使われており、iPhoneアプリの紹介部分の背景では、同心円がインパクトのあるビジュアルになっています。
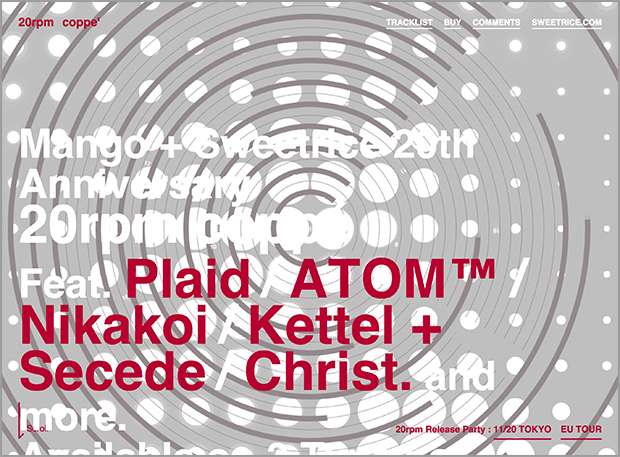
20rpm
業種:音楽 サイトの目的:音楽CD、LPのプロモーション サイトの特長:レスポンシブWebデザイン、アニメーション
アーティストのCD、LPのプロモーションサイトです。音楽レーベルのロゴマークであり、このアルバムのジャケットでもある同心円が大胆に使われています。アナログレコードの動きをモチーフにしたと思われますが、画面全体に丸が配置され、それぞれが激しく動くアニメーションはかなりのインパクト。優しい印象の表現のためにいられることが多い丸も、使い方次第ではこのようなアーティスティックな印象にもなるという一例です。
今回のまとめ
今回は 「丸」というモチーフを効果的に使ったサイトを紹介していきました。丸を使ったデザインのサイトは予想以上に多く、そのバリエーションも数多くあることに驚かれたのではないでしょうか。
色だけでなく、かたちにもそれぞれが与えるイメージというものがあります。丸のモチーフを使ったこれらのサイトで、もしそれが四角だったら…と考えると、印象は大きく異なるはず。丸には丸を使っている理由があります。そのような点も考えながら見ていくと、デザイナーではない方にとっても、デザインチェックをする際のデザインの良し悪しを考えるヒントになるかもしれません!
<関連記事> 【Webデザイン10選】ページ遷移のエフェクトが心地よいサイトまとめ これは上手い!縦の文字組みを効果的に使ったサイトまとめ 【Webデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ