【Webデザイン10選】背景に動画を大胆に使った日本のサイトまとめ
数年前から背景一杯にクオリティの高い画像を使ったホームページを見かけることが多くなりました。伝えたいイメージを表現でき、印象にも残りやすいとして、海外を中心に多くのサイトで使われるデザイン手法になっています。さらに、2014年後半あたりからは、その進化系ともいえる背景に大胆に動画を使ったデザインが増えてきました。
動画を使うメリットは、言葉では伝わらない多くの情報を伝えることができ、その分ページ全体をすっきりとシンプルに、そして印象的にデザインできること。今回はページの背景として動画を効果的に使った日本のサイト10選をご紹介します。自社サイトの制作やリニューアルの参考にしてください。なお、リンク先のページで音声が出る場合がありますので、環境に合わせてボリュームをコントロールしてご覧ください。
制作/マーケティング系企業での活用事例
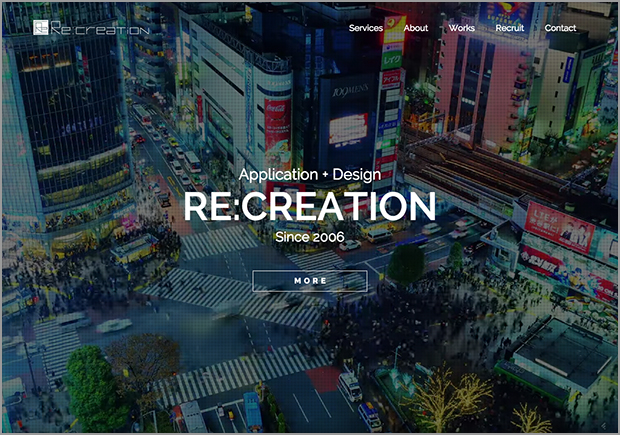
Re:creation
業種:IT系制作会社
サイトの目的:コーポレートサイト
動画の使用ポイント:動画で都会的で先進的なイメージを表現
早い時期から動画を使ったサイトを見ることが多かったのが、先進的であることが重要とされるクリエイティブ業界。このサイトは、夜の渋谷のスクランブル交差点を俯瞰で撮影した映像をファーストビューに持ってくることで、都会的なイメージと先進性を表現した好例です。
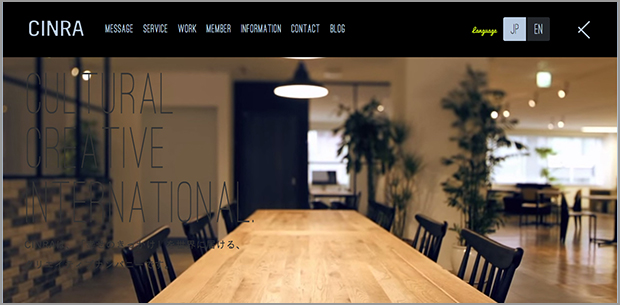
CINRA
業種:クリエイティブカンパニー
サイトの目的:コーポレートサイト
動画の使用ポイント:仕事やオフィスの臨場感を動画で伝える
クリエイティブ系のコーポレートサイトで重要なもう1つの要素は、働いている空間や仕事のイメージです。素敵なオフィスで仕事をして、クオリティの高い制作物を世に送り出していることをアピールすることで、クライアントの信用を得たり、優秀な人材を確保したりすることができます。そのような目的のために有効な動画の使い方です。
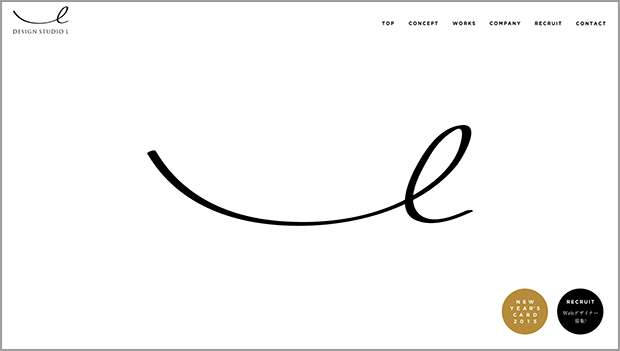
DESIGN STUDIO L
業種:Web・グラフィック制作会社
サイトの目的:コーポレートサイト
動画の使用ポイント:印象に残るアニメーションでクリエイティビティをアピール
会社のオリジナリティ、クリエイティビティを伝えるのにも映像は最適です。どうしても画一的な見せ方になりがちなwebサイトのファーストビューに、印象に残るアニメーション動画を使用。写真を中心とした動画とはまた異なる手法で、他との差別化をはかることに成功しています。
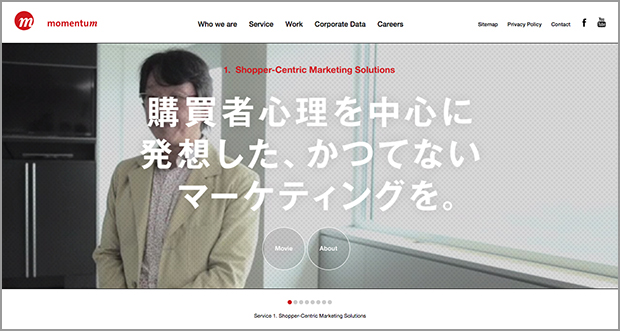
momentum
業種:マーケティング会社
サイトの目的:コーポレートサイト
動画の使用ポイント:企業理念や業務内容をインタビュー形式で説明
企業の思いや、文章だけではなかなか伝えづらい業務内容をわかってもらうために、動画を使用するのはとても有効な方法です。このサイトはインタビュー形式で語られるつくりになっていますが、登場する方々のプレゼンテーションスキルが高く、インフォグラフィックを動画で表現していることも注目のポイントです。
メーカー系企業での活用事例
日清食品

https://www.nissin.com/jp/
(音が出ます)
業種:食品メーカー
サイトの目的:カップヌードルのPR
動画の使用ポイント:世界のブランドであるという国際イメージを効果的に訴求
世界で親しまれている日清のカップヌードル。それができあがるまでの3分間という時間を、飽きずに過ごすことができる動画になっています。さまざまな国の人々がカップヌードルを食べるストップモーションと、各国の言葉でのカウントダウンで構成されており、世界中で愛されるNISSINブランドのインターナショナルなイメージを効果的に訴求しています。
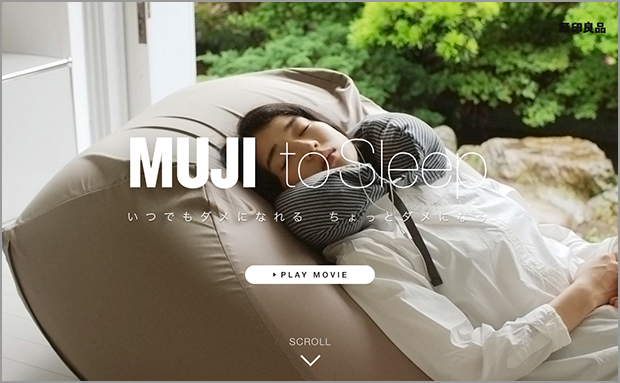
無印良品
業種:インテリア・生活雑貨・衣料・食品メーカー
サイトの目的:ネッククッションのPR
動画の使用ポイント:ネッククッションのさまざまな用途を伝える
ネッククッションというシンプルな商品の紹介サイト。さまざまなシチュエーションで使える商品であり、短い動画を組み合わせることによって、「心地よく眠れる・休める」という特徴が端的に伝わってきます。静止画のような動画の使い方が、静かさと眠りの心地よさを上手く表現しています。
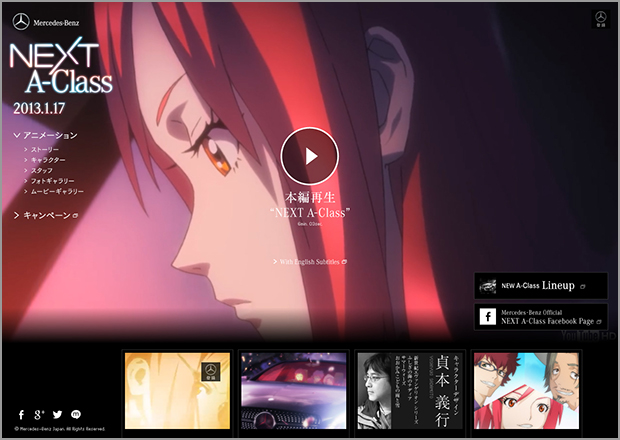
メルセデス・ベンツ日本

http://next-a-class.com/animation/
業種:自動車メーカー
サイトの目的:NEXT A-ClassのPR
動画の使用ポイント:実際にある車をアニメに登場させて魅力的にプロモーションしている
マンガやアニメ作品とブランドや商品とのコラボレーション企画は数多くありますが、これは「製品ありき」でそれをアニメ化したというプロモーションです。サイトにアクセスしてクオリティの高いアニメが流れることで、本編をクリックしたいという気持ちにさせられ、プロモーション効果を高めています。
サービス系企業での活用事例
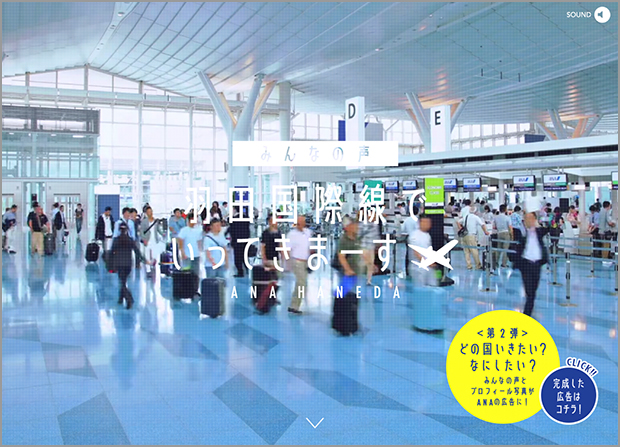
ANA

http://www.ana.co.jp/int/promotion/haneda-voices/
(音が出ます)
業種:航空会社
サイトの目的:羽田国際線PRサイト
動画の使用ポイント:ANAの国際線で海外旅行に行きたくさせる
空港の搭乗ゲートは、これから旅行に出かけるぞ!という気持ちでワクワクする場所。人々が大きなスーツケースを持って行き交う様子を見ていると、こちらまで旅行に行きたくなってしまいそうです。リアルを見せる動画の力を上手く使っています。
学校関係での活用事例
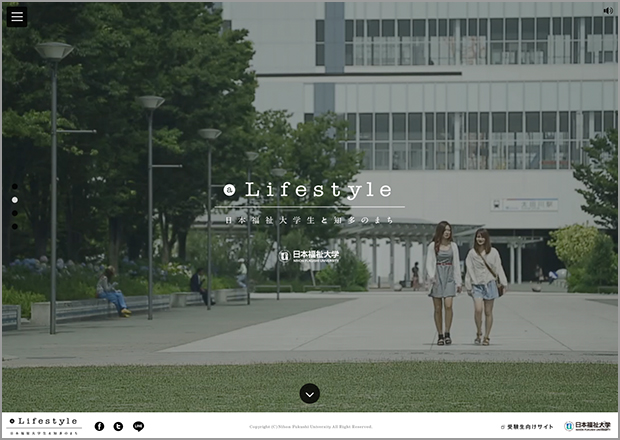
日本福祉大学

http://www.n-fukushi.ac.jp/lifestyle/
業種:大学
サイトの目的:受験生向けサイト
動画の使用ポイント:地域の映像を使って入学後の自分を想像させる
学校の受験生向けサイトや企業の採用サイトでは、そこに入った未来の自分が想像できるつくりにしなければ、ターゲットに魅力を訴求できません。そのような目的に映像は非常に有効に使えるということが、このサイトを見ていると理解できます。
万国學生藝術展覧祭
業種:アートイベント
サイトの目的:アートイベント「學展」のPR
動画の使用ポイント:ものづくりをする学生たちの魅力の訴求
1つの作品ができあがっていくまでのさまざまな場面をダイジェスト的に見せることによって、見ている人に静止画では伝えづらい「ものづくり」の魅力や躍動感が伝わってきます。この動画を見て、私も出品してみたい!と思わされた方も多いのではないでしょうか。
今回のまとめ
Webページの背景に大胆に動画を使ったサイトは、まだまだ海外の事例の方が多い段階ですが、Webデザイントのレンドとして利用が増えて行くことは確実。今回の事例は、すべて日本のものでまとめてご紹介しましたので、参考にしていただきやすかったのではないでしょうか。動画利用の効果は、事例をご覧いただくだけで十分にわかりますよね。あなたのサイトでも、次の機会には、ぜひ検討してみてはいかがでしょう。
<関連情報>
【Webデザイン10選】イラストを効果的に使った完成度の高いサイトまとめ
【webデザイン10選】これぞ進化系!今どきのレスポンシブwebデザインサイトまとめ
【webデザイン10選】シンプルでわかりやすい「1カラム」サイトまとめ