あなたのサイトの現状を採点。改善点を教えてくれる分析ツール「Nibbler」
Webサイトをより魅力的にし、集客力を高めていくためには、コンテンツ以外にも必要なことがいろいろあります。サイトの継続的な分析と改善は必須。あなたのサイトでは、どのようにそれを実施していますか?
今日は、分析のマニュアル化がきちんと行えていない、十分な体制が組めていない、そもそも何を分析すればいいのかわからない、などという時に便利なツール「Nibbler(ニブラー)」をご紹介します。無料ツールでありながら、Webサイトの現状を多角的にテストでき、結果と合わせて改善点も示してくれますので、高額な分析ツールは導入できないという中小企業におすすめ。以下にその概要をご紹介していきます。ぜひ参考にしてください。
「Nibbler」は改善点を可視化してくれるツール
Nibblerでは、分析結果が10点満点のスコアで表示されます。色分けされ、どこが強くどこが弱いのかもひと目で分かるのが、このツールの特徴です。また、改善提案も合わせて示してくれるので、どこをどう修正すればいいのかを知る手がかりも得られます。もちろん、ある程度汎用的な内容ではありますが、ここで提示される基本的な改善案に対応するだけでも、サイトのクオリティはアップすると思います。
アクセシビリティやコンテンツ、ソーシャルな評価、SEOに関わる事項など、様々な観点からの分析結果を網羅して数値で表示してくれますので、サイトの状況をまずはざっくりと分析してみたい…などという時に重宝します。さっそく、具体的にどのような分析ができるかを見ていきましょう。
「Nibbler」を使ってみよう
Nibblerの使い方は、ごくごく簡単。サイトに接続して、テストしたいWebサイトのURLを入れるだけで、様々な視点からの分析を行うことができます。もしよろしければ、説明に合わせてあなたのサイトをチェックしながら読み進めてください。
まずは、Nibblerのサイトへアクセスします。上記のような画面が表示されますので、解析したいURLを入れて青い「test」ボタンをクリック。あとは、結果表示を待つだけです。解析にかかる時間は個々の状況などで異なりますが、長くかかる場合でも数分。あっという間に表示されることもあります。
以下の説明では、大手ポータルサイトのURLを使って、実際にサイトをテストしてみたいと思います。
解析結果画面
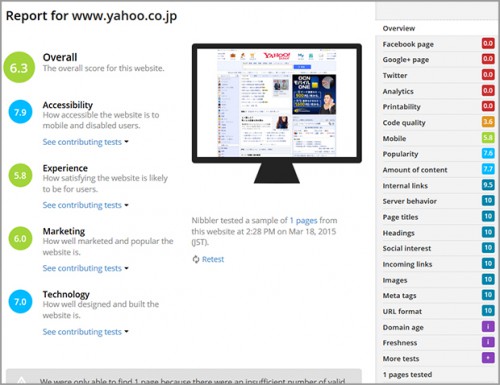
解析が終わると、このような結果画面が表示されます。
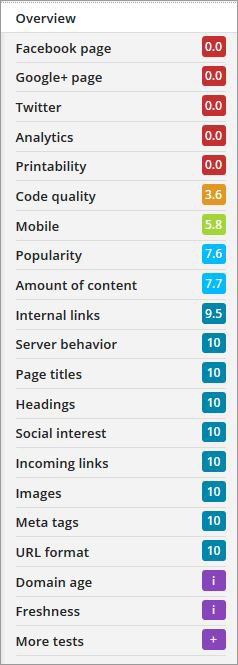
左列の最上部の「Overall」がサイトの総合評価。それに続いて、4カテゴリに分けた評価がそれぞれ10点満点でのスコアとして表示されています。また。右列には具体的な評価指標の採点が一覧表示されています。これは点数が低い順に並んでいます。
スコアは色分けされており、大雑把にいえば、赤は対策ができていない、グリーンは改善が必要、青はほぼ対策ができているという区分で、さらに数字で点数が示されます。
【TIPS:より使いやすくするためのポイント】
Nibblerは英語表記のサイト。それほど難しい表現ではありませんが、英語が苦手な方にとっては少々分かりにくいかもしれません。その場合は、ページ翻訳系のツールやアプリなどを活用することで、分かりやすくなります。
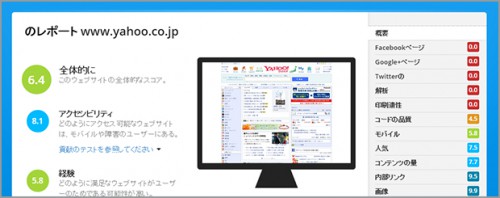
<p.グーグルクロームなどのWebブラウザを使用されている方は、その翻訳機能を使って日本語表記させるのが手軽。翻訳の精度の問題もあり完全な日本とはいえないかもしれませんが、十分意味が分かる程度にまでは翻訳してくれます。テスト結果がより分かりやすくなるのでおすすめです。
クロームブラウザでの翻訳例
Overall:全体のスコア
Overallは、サイトの総合点。サイトが10点満点で何点かを表しています。その下にある4カテゴリのスコアをもとに総合評価されます。
Accessibility ⇒ サイトの便利さや使いやすさ
Experience ⇒ ユーザー体験の良さ
Marketing ⇒サイトの人気度合い
Technology ⇒サイトの技術レベル
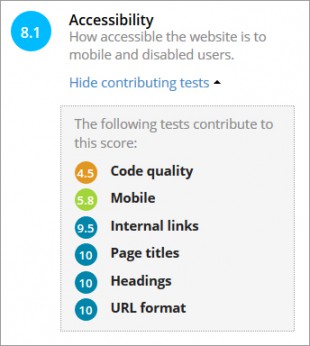
【Accessibility】サイトの便利さや使いやすさ
Acessibilityは以下の6項目から構成されており、サイトの使いやすさを各項目から知ることができます。
・Code quality(コードの品質)
・Mobile(モバイル対応度)
・Internal links(内部リンク)
・Page titles(ページタイトルの適切さ)
・Headings(見出しの適切さ)
・URL format(URLのフォーマット)
下の4つはかなり基本的な項目ですので、ここに問題がある場合は、すぐに対応が必要。また、Googleもモバイル対応を重視している今、モバイルへの対応度も非常に重要なポイントです。
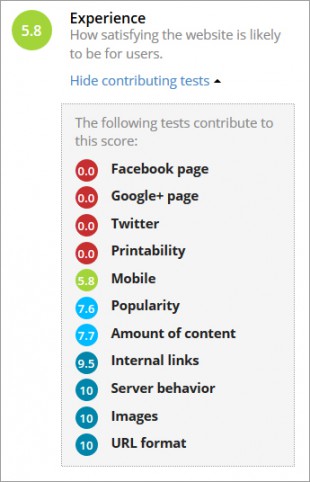
【Experience 】ユーザー体験の良さ
Experienceは11項目から分析されています。様々な視点から、訪問者が快適に満足してサイトを利用できるようになっているかを評価しています。
・Facebook page(Facebookページの運用)
・Google+ page(Google+ページの運用)
・Twitter(Twitterの運用)
・Printability(印刷しやすさ)
・Mobile(モバイル対応度)
・Popularity(人気度合い)
・Amount of content(コンテンツの量)
・Internal links(内部リンク)
・Images(画像の適正な使用)
・Server behavior (サーバの挙動)
・URL format(URL形式)
ソーシャルメディアについては、サイトと各メディアとの連携がチェックされています。その他、コンテンツの充実度からモバイル対応、サーバの安定性まで、かなり幅広い内容。ユーザー満足度を高めるサイト運営は、なかなか大変だということもあらためてわかります。
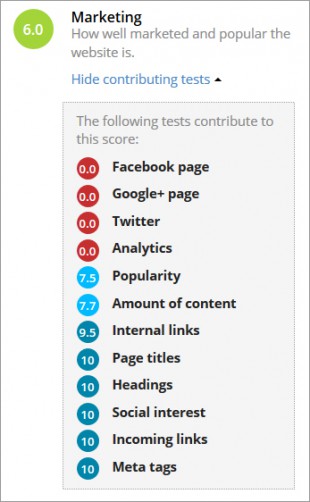
【Marketing】サイトの人気レベル
ここでの評価指標は以下の12項目。マーケティング観点からみたサイトの人気度や評価、ソーシャルにどれくらい関心が持たれているか、などといった観点から採点されています。
・Facebook page(Facebookページの状況)
・Google+ page(Google+ページの状況)
・Twitter(Twitterの状況)
・Analytics(アクセス解析をしているか)
・Popularity(サイト人気度)
・Amount of content(コンテンツ量)
・Internal links(内部リンク)
・Page titles(ページタイトルの適切さ)
・Headings(見出しの適切さ)
・Social interest (ソーシャル関心度)
・Incoming links(被リンク数)
・Meta tags(メタタグ)
マーケティングというカテゴリ名ですが、指標となる項目を見ると、サイトのソーシャルな「人気度合い」が重視されています。
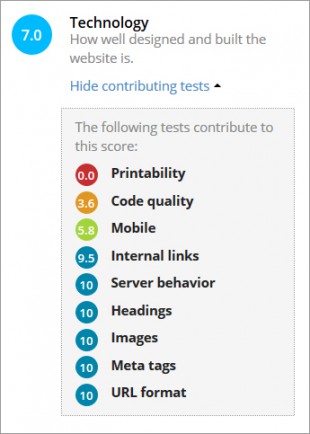
【Technology 】サイトの技術レベル
ここではサイトをテクノロジー観点から評価。9項目について、設計や技術レベルを評価しています。
・Printability(印刷しやすさ)
・Code quality(コードの品質)
・Mobile(モバイル対応度)
・Internal links(内部リンク)
・Images(画像)
・Server behavior(サーバの挙動)
・Headings(見出し)
・Meta tags (メタタグ)
・URL format (URL形式)
サイトの技術的なクオリティやサーバの安定度などがチェックされますが、ここでチェックされるのは基本的なことが中心です。
評価指標の詳細
ページ右側には評価項目が一覧表示されており、全部で21項目あります。
- Local presence( ローカルでのプレゼンス)
- Code quality(コードの品質)
- Social interest(ソーシャル関心度)
- Facebook page (Facebookページの状況)
- Google+ page (Google+ページの状況)
- Domain age(ドメイン年齢)
- Amount of content(コンテンツの量)
- Popularity(サイト人気度)
- Twitter(Twitterの状況)
- Internal links(内部リンク)
- Images(画像の適正な使用)
- Mobile(モバイル対応度)
- Server behavior(サーバの挙動)
- Analytics(アクセス解析の利用)
- Page titles(ページタイトルの適切さ)
- Headings(見出しの適切さ)
- Incoming links(被リンク数)
- Meta tags(メタタグ)
- Printability(印刷しやすさ)
- URL format (URLフォーマット)
- Freshness(コンテンツの新鮮さ)
評価が低いものから並んでいますので、改善の順番がわかりやすくなっています。お気づきかと思いますが、先に説明した4つのカテゴリ評価は、これら21指標のいくつかを組み合わせて行われています。ここで、評価の低い指標を改善すれば、関連するカテゴリのスコアも良くなっていきます。
具体的な改善策を確認しよう
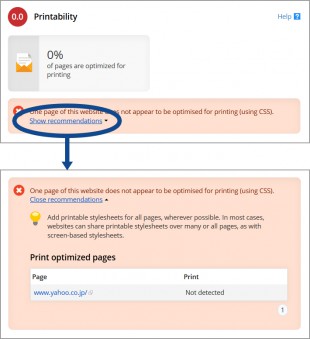
21項目それぞれをクリックすると、その評価の詳細を知ることができ、さらに「Show recommendations」というリンクをクリックすると、どのように改善したらいいのかも具体的に提案してくれます。
このように、ただ問題点を分析するだけではなく、具体的な改善案の提案までしてくるのがNibblerのいいところ。なんとなく問題点は分かっているけど、具体的に何をしたらいいのか分からない、そのような時には、ぜひテストを実施してみてください。
今回のまとめ
無料版では分析できるページ数や項目などに制限はありますが、上記でご紹介したとおり、これらを目安として改善するだけでも、かなり良いサイトになると思います。ざっくりとサイトの現状を評価してみたい…という時には十分すぎる機能があるのではないでしょうか。さらに詳細な分析のためには、有料版も用意されていますが、日本語版でないのは、ちょっと考えどころかも…。まずは無料で使ってみて、判断するといいかもしれないですね。